代码拉取完成,页面将自动刷新
确定同步?
同步操作将从 zengmumu/0806project 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
云生活超市管理系统(完整的后台管理系统)
React后台项目:react + react-router4 + redux + antd + axios + sass
先放一些图片哈
- 登录页

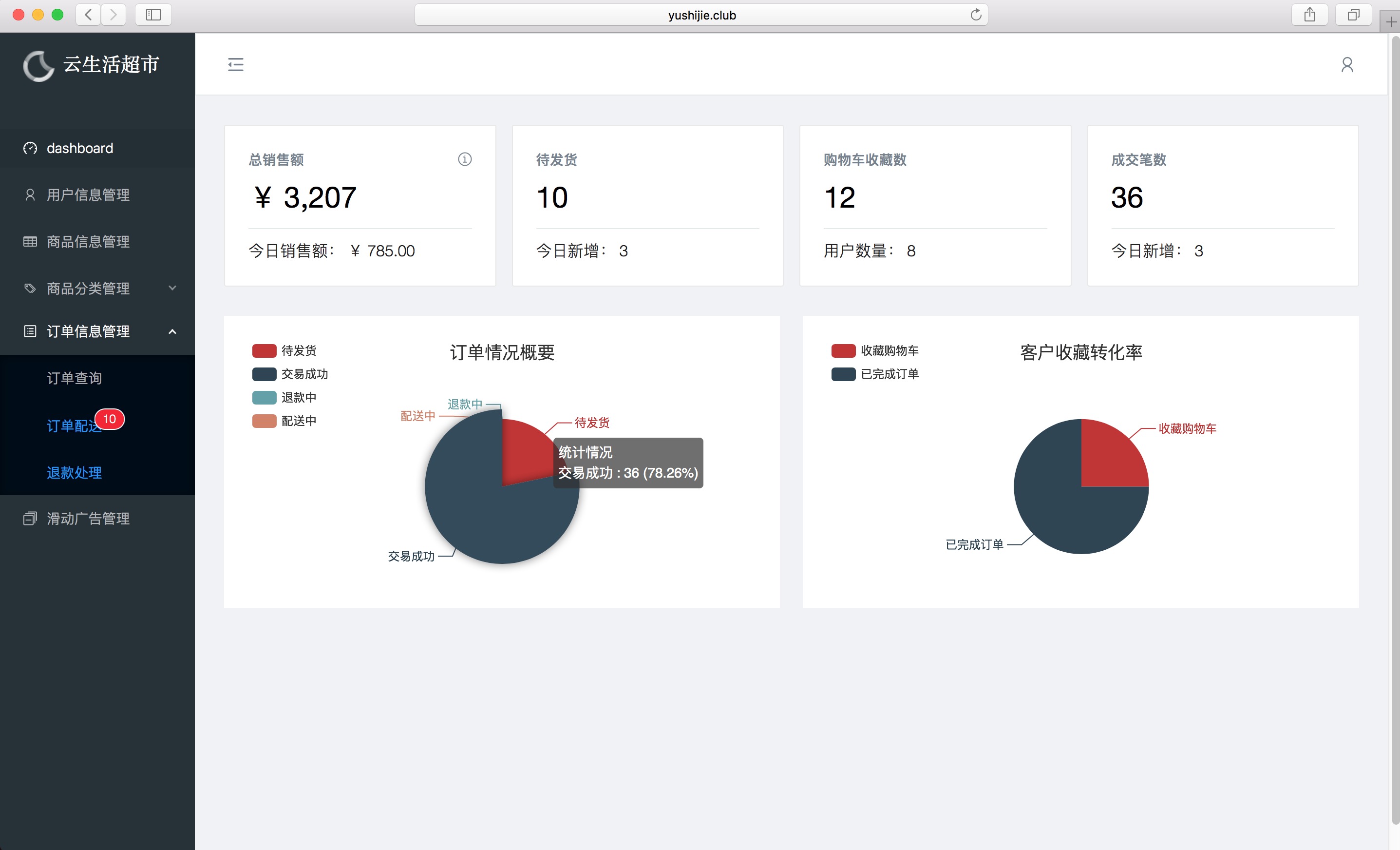
- 主页

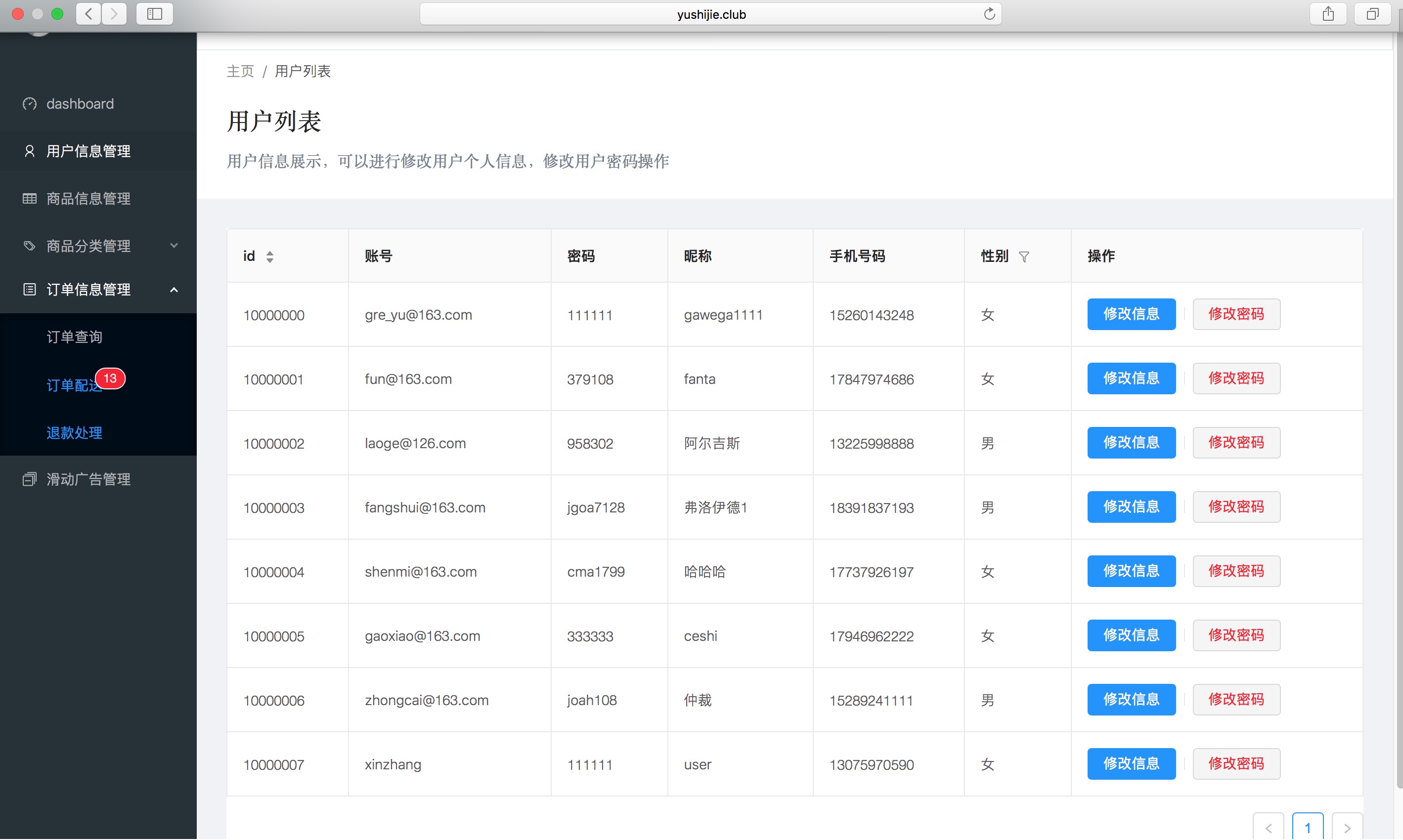
- 用户管理

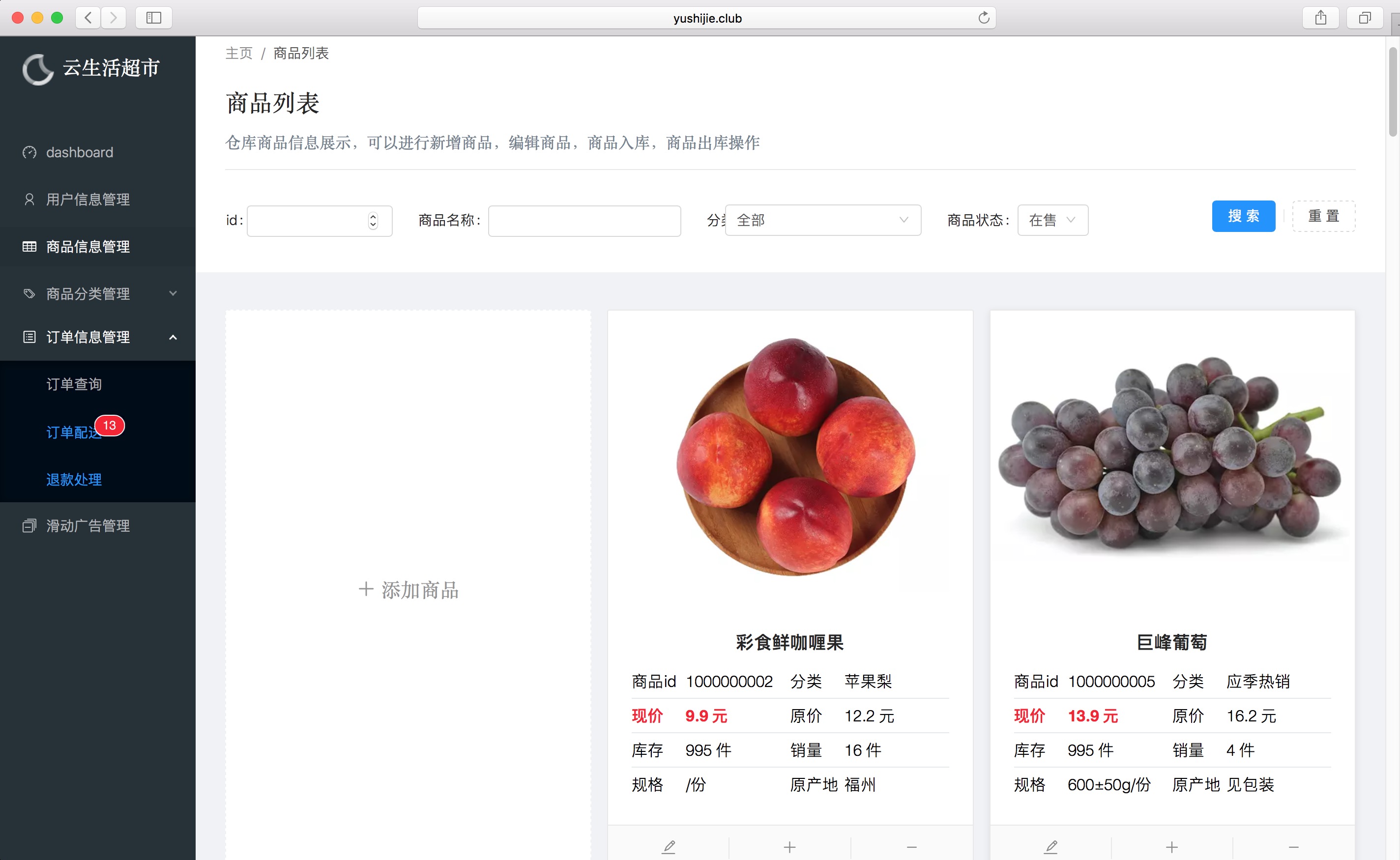
- 商品管理

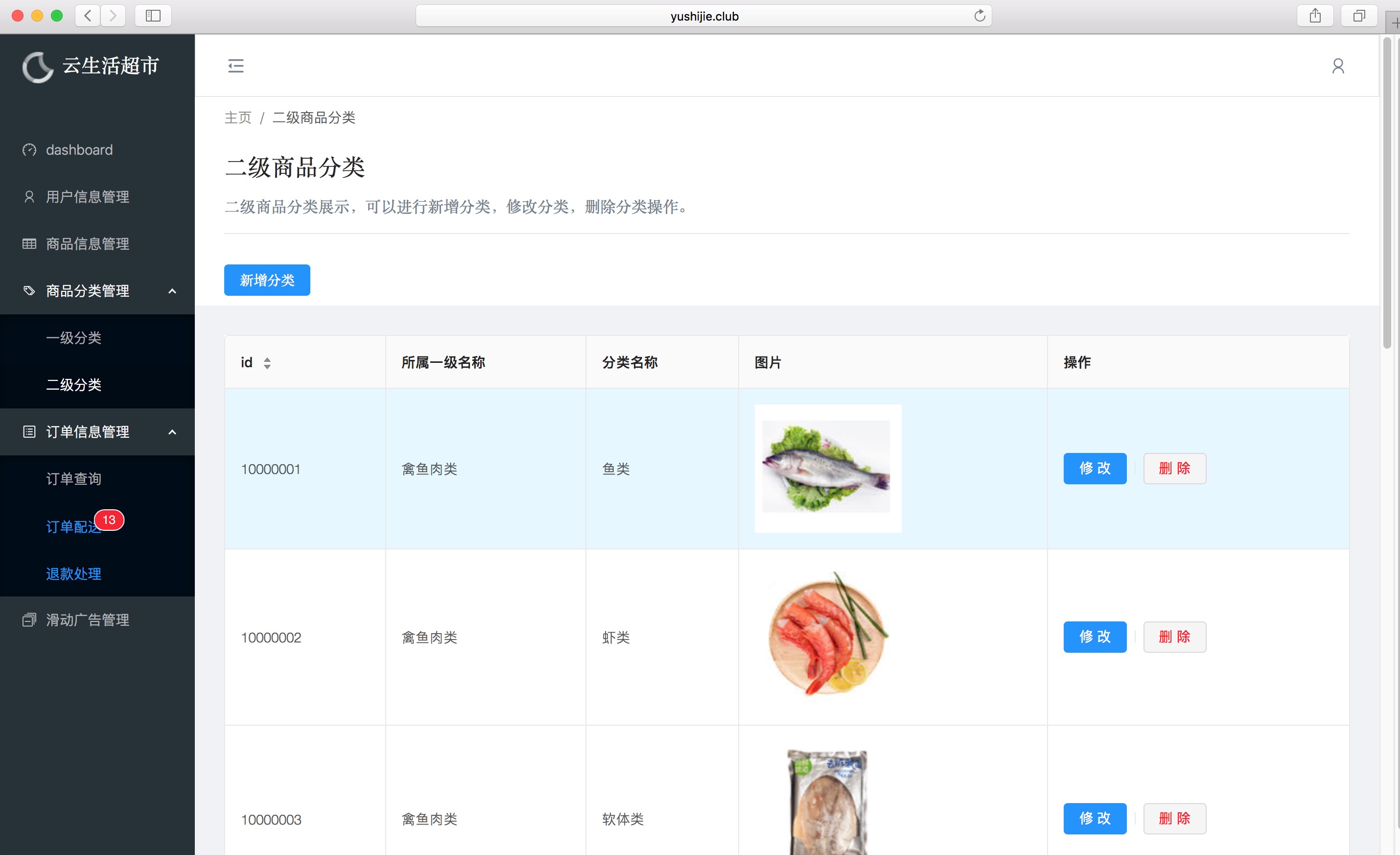
- 商品二级分类

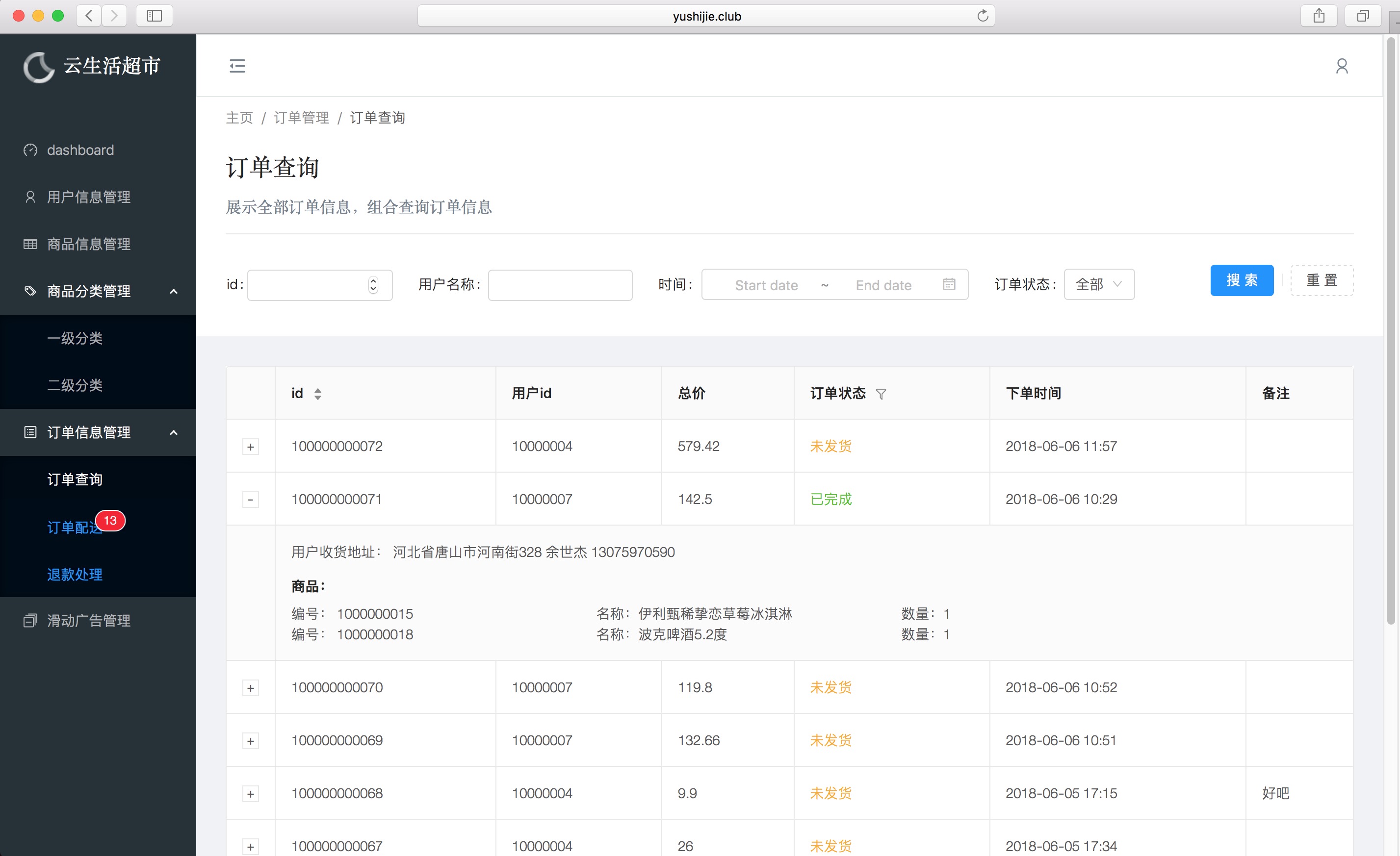
- 订单查询

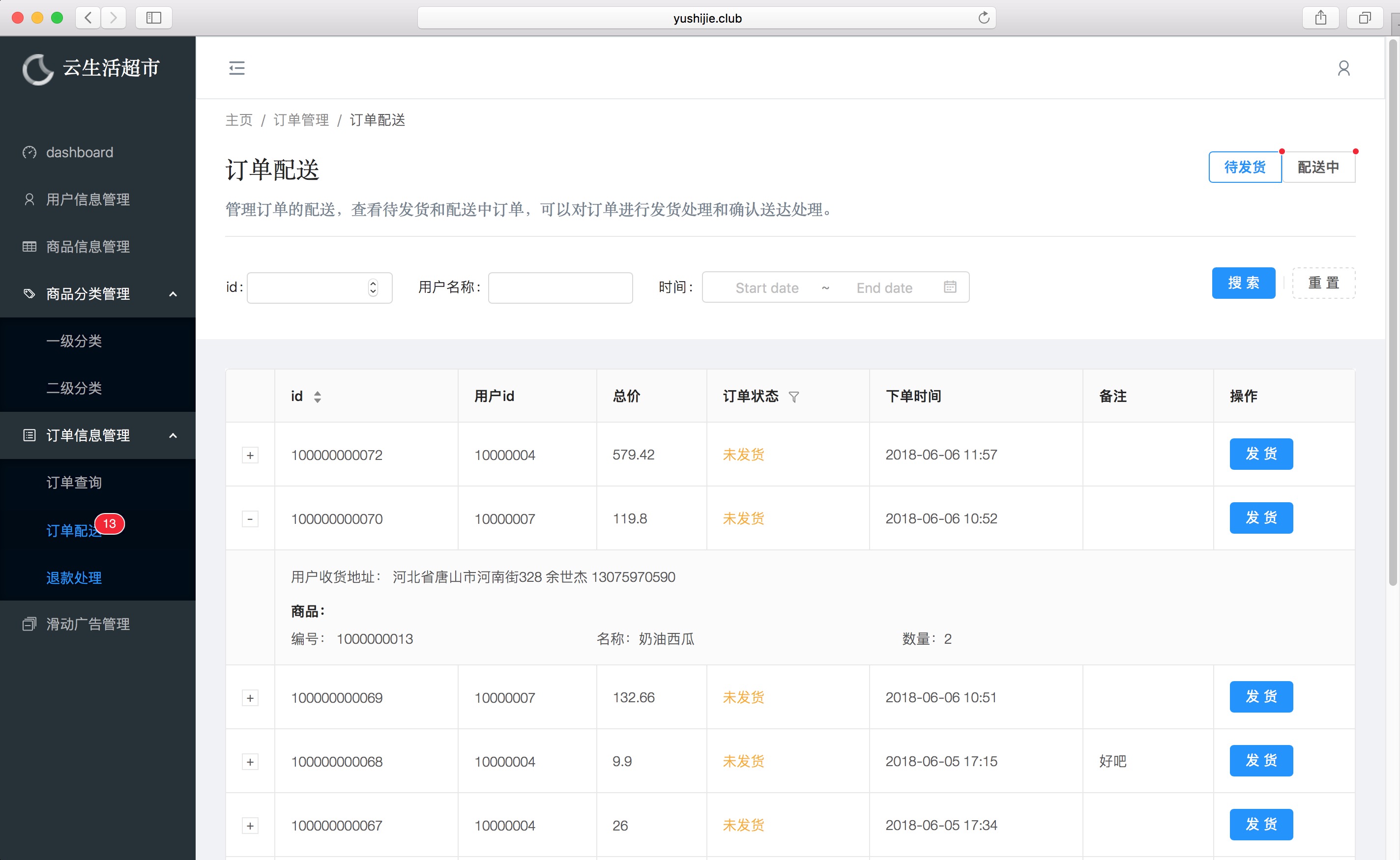
- 订单派送管理

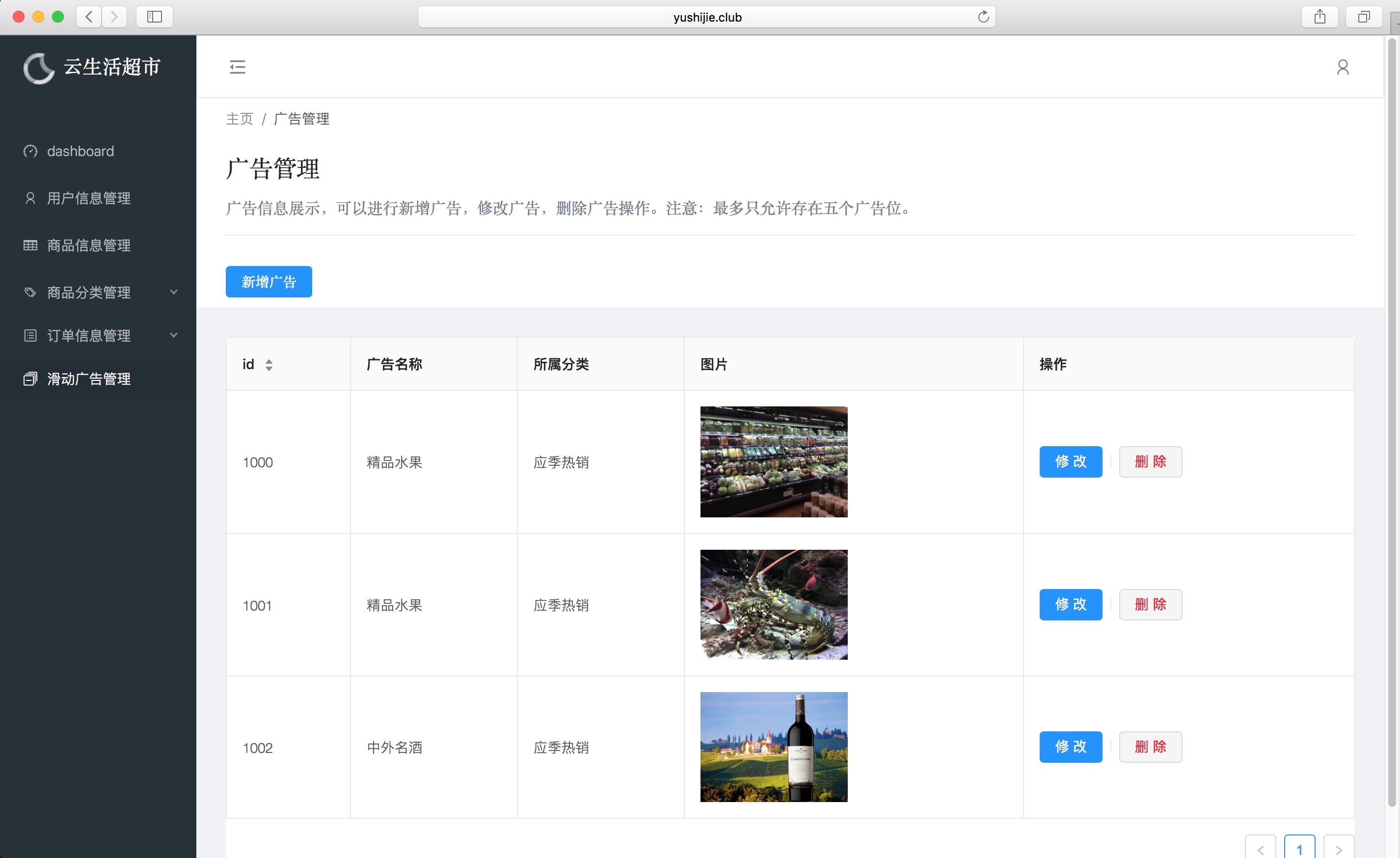
- 广告信息管理

技术栈
- react 16.2.0
- react-router-dom 4.2.2 (react-router 4)
- redux
- ant-design
- axios
- sass
- es6 + babel ( 配了babel-plugin-transform-decorator-legacy 装饰器)
使用了create-react-app搭建项目。 服务器端我是用springboot+mybatis编写的,仓库地址是:服务器端代码
附上app端仓库地址:云生活app
环境
- 我自己使用ubuntu16.04,建议在linux或者mac os系统下运行
- 因为项目依赖了sass,如果用windows,有一定的可能会出现很奇妙的问题哈
项目启动
- 首先你可以安装一下yarn,并使用taobao registry
npm install -g yarn
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
- 克隆项目并安装环境
git clone https://github.com/dekvos123/cms_community_e_commerce.git
cd cms_community_e_commerce
yarn
- 直接运行
npm start
- 服务器监听3000端口,直接访问 http://localhost:3000
目录结构介绍
### 目录结构介绍
***├── config // webpack配置文件***
***├── public ***
***├── dist ***
***├── node_modules // 项目的包依赖***
***├── src // 源码目录***
***│ ├── assets // 存放项目的一些资源和SCSS文件***
***│ ├── components // 页面组件***
***│ ├── containers // 页面(容器) ***
***│ ├── constants // 项目全局配置***
***│ ├── services // 服务器端接口数据映射***
***│ ├── reducers // reducers***
***│ ├── actions // actions***
***│ ├── utils // 封装的一些常用工具 ***
***│ ├── Routes.js // 页面路由 ***
***│ ├── index.js // 程序入口文件,加载各种公共组件***
***├── .babelrc // babel配置文件 ***
使用说明
- 管理员默认账号:admin 密码:admin
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化