+
+
+ 账号
+
+
+
+ 密码
+
+
+
+ 确认密码
+
+
+
+ 昵称
+
+
+
+ 为了更好的了解您,制定专属于您的个人方案
+ 请填写以下信息
+
+
+
+
+
+
+
+
+



























 +
+# 关键点解读
+
+## 1、数据集的处理
+
+以用户数据集为例,其他数据集处理的详细信息请看源代码
+
+### a) 初始数据集(txt文件)
+
+
+
+### b) 利用pandas将数据集转换为dataframe
+
+```python
+users_title = ['UserID', 'Gender', 'Age', 'OccupationID', 'Area', 'FT']
+
+users = pd.read_table('./data/users.txt', sep=':',header=None, names=users_title, engine = 'python')
+```
+
+
+
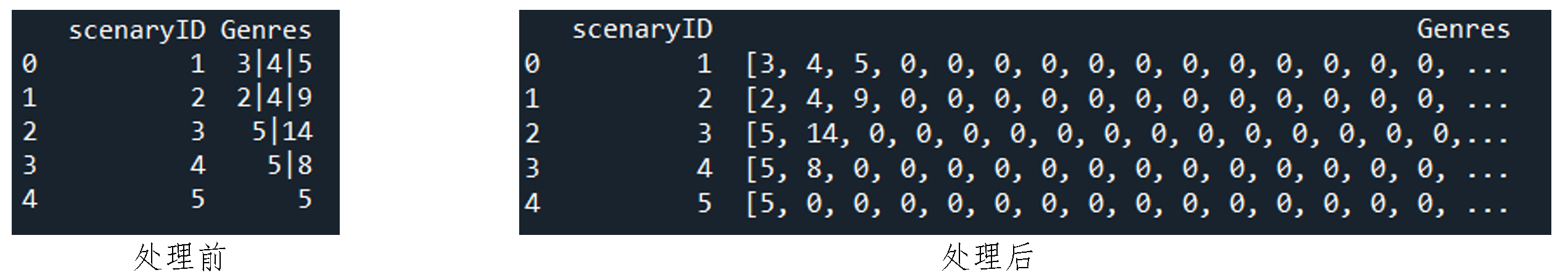
+### c) 对年龄、喜爱类型进行处理
+
+```python
+age_map = {val:ii for ii,val in enumerate(set(users['Age']))}
+users['Age'] = users['Age'].map(age_map)
+#将所喜爱景点类型转成数字列表,长度是18
+ft_map = {val:[int(row) for row in val.split('|')] for ii,val in enumerate(set(users['FT']))}
+for key in ft_map:
+ for cnt in range(18 - len(ft_map[key])):
+ ft_map[key].insert(len(ft_map[key]) + cnt,0)
+users['FT'] = users['FT'].map(ft_map)
+```
+
+
+
+景点数据集
+
+
+
+# 关键点解读
+
+## 1、数据集的处理
+
+以用户数据集为例,其他数据集处理的详细信息请看源代码
+
+### a) 初始数据集(txt文件)
+
+
+
+### b) 利用pandas将数据集转换为dataframe
+
+```python
+users_title = ['UserID', 'Gender', 'Age', 'OccupationID', 'Area', 'FT']
+
+users = pd.read_table('./data/users.txt', sep=':',header=None, names=users_title, engine = 'python')
+```
+
+
+
+### c) 对年龄、喜爱类型进行处理
+
+```python
+age_map = {val:ii for ii,val in enumerate(set(users['Age']))}
+users['Age'] = users['Age'].map(age_map)
+#将所喜爱景点类型转成数字列表,长度是18
+ft_map = {val:[int(row) for row in val.split('|')] for ii,val in enumerate(set(users['FT']))}
+for key in ft_map:
+ for cnt in range(18 - len(ft_map[key])):
+ ft_map[key].insert(len(ft_map[key]) + cnt,0)
+users['FT'] = users['FT'].map(ft_map)
+```
+
+
+
+景点数据集
+
+ +
+评分数据集(未作处理)
+
+
+
+## 2、模型创建
+
+以用户数据为例,景点数据与此类似,详细信息请看源代码
+### a) 定义嵌入矩阵
+
+```python
+def get_user_embedding(user_gender, user_age, user_job, user_area, user_ft):
+ '''
+ 定义User的嵌入矩阵
+ '''
+ with tf.name_scope("user_embedding"):
+ # 用户性别嵌入矩阵
+ gender_embed_matrix = tf.Variable(tf.random_uniform([gender_max, embed_dim // 2], -1, 1), name= "gender_embed_matrix")
+ gender_embed_layer = tf.nn.embedding_lookup(gender_embed_matrix, user_gender, name = "gender_embed_layer")
+ # 用户年龄嵌入矩阵
+ age_embed_matrix = tf.Variable(tf.random_uniform([age_max, embed_dim // 2], -1, 1), name="age_embed_matrix")
+ age_embed_layer = tf.nn.embedding_lookup(age_embed_matrix, user_age, name="age_embed_layer")
+ # 用户职业嵌入矩阵
+ job_embed_matrix = tf.Variable(tf.random_uniform([job_max, embed_dim // 2], -1, 1), name = "job_embed_matrix")
+ job_embed_layer = tf.nn.embedding_lookup(job_embed_matrix, user_job, name = "job_embed_layer")
+ # 用户地区嵌入矩阵
+ area_embed_matrix = tf.Variable(tf.random_uniform([area_max, embed_dim // 2], -1, 1), name = "area_embed_matrix")
+ area_embed_layer = tf.nn.embedding_lookup(area_embed_matrix, user_area, name = "area_embed_layer")
+ # 喜爱类型嵌入矩阵
+ ft_embed_matrix = tf.Variable(tf.random_uniform([ft_max, embed_dim], -1, 1), name = "ft_embed_matrix")
+ ft_embed_layer = tf.nn.embedding_lookup(ft_embed_matrix, user_ft, name = "ft_embed_layer")
+ # 向量元素相加
+ ft_embed_layer = tf.reduce_sum(ft_embed_layer, axis=1, keep_dims=True)
+ return gender_embed_layer, age_embed_layer, job_embed_layer, area_embed_layer, ft_embed_layer
+```
+
+### b) 嵌入向量全连接
+
+```python
+def get_user_feature_layer(gender_embed_layer, age_embed_layer, job_embed_layer,area_embed_layer, ft_embed_layer):
+ '''
+ 用户嵌入层向量全连接
+ '''
+ with tf.name_scope("user_fc"):
+ #第一层全连接
+ gender_fc_layer = tf.layers.dense(gender_embed_layer, embed_dim, name = "gender_fc_layer", activation=tf.nn.relu)
+ age_fc_layer = tf.layers.dense(age_embed_layer, embed_dim, name ="age_fc_layer", activation=tf.nn.relu)
+ job_fc_layer = tf.layers.dense(job_embed_layer, embed_dim, name = "job_fc_layer", activation=tf.nn.relu)
+ area_fc_layer = tf.layers.dense(area_embed_layer, embed_dim, name = "area_fc_layer", activation=tf.nn.relu)
+ ft_fc_layer = tf.layers.dense(ft_embed_layer, embed_dim, name = "ft_fc_layer", activation=tf.nn.relu)
+
+ #第二层全连接
+ user_combine_layer = tf.concat([ gender_fc_layer, age_fc_layer, job_fc_layer, area_fc_layer, ft_fc_layer], 2)
+ user_combine_layer = tf.layers.dense(user_combine_layer, 200, tf.tanh)
+
+ user_combine_layer_flat = tf.reshape(user_combine_layer, [-1, 200])
+ return user_combine_layer, user_combine_layer_flat
+```
+
+### c)整体模型的构建及优化
+
+```python
+tf.reset_default_graph()
+train_graph = tf.Graph()
+with train_graph.as_default():
+ #获取输入占位符
+ user_gender, user_age, user_job, user_area, user_ft, scenary_id, scenary_categories, targets, lr, dropout_keep_prob = get_inputs()
+ #获取User的5个嵌入向量
+ gender_embed_layer, age_embed_layer, job_embed_layer, area_embed_layer, ft_embed_layer = get_user_embedding(user_gender, user_age, user_job, user_area, user_ft)
+ #得到用户特征
+ user_combine_layer, user_combine_layer_flat = get_user_feature_layer(gender_embed_layer, age_embed_layer, job_embed_layer, area_embed_layer, ft_embed_layer)
+ #获取景点的嵌入向量
+ scenary_id_embed_layer,scenary_categories_embed_layer = get_scenary_embedding(scenary_id,scenary_categories)
+ #得到景点特征
+ scenary_combine_layer, scenary_combine_layer_flat = get_scenary_feature_layer(scenary_id_embed_layer,
+ scenary_categories_embed_layer)
+
+ with tf.name_scope("inference"):
+ #将用户特征和景点特征做矩阵乘法得到一个预测评分
+ inference = tf.reduce_sum(user_combine_layer_flat * scenary_combine_layer_flat, axis=1)
+ inference = tf.expand_dims(inference, axis=1)
+
+ with tf.name_scope("loss"):
+ # MSE损失,将计算值回归到评分
+ cost = tf.losses.mean_squared_error(targets, inference )
+ loss = tf.reduce_mean(cost)
+ # 优化损失
+ global_step = tf.Variable(0, name="global_step", trainable=False)
+ optimizer = tf.train.AdamOptimizer(lr) #反向传播
+ gradients = optimizer.compute_gradients(loss) #cost
+ train_op = optimizer.apply_gradients(gradients, global_step=global_step)
+```
+
+## 3、模型训练
+
+### a) K-Fold交叉验证
+
+```python
+#将数据集分成训练集和测试集,随机种子不固定
+train_X,test_X, train_y, test_y = train_test_split(features,targets_values,test_size = 0.2,random_state = 0)
+```
+
+### b) 反向传播、梯度下降
+
+```python
+# 优化损失
+global_step = tf.Variable(0, name="global_step", trainable=False)
+optimizer = tf.train.AdamOptimizer(lr) #反向传播
+gradients = optimizer.compute_gradients(loss) #cost
+train_op = optimizer.apply_gradients(gradients, global_step=global_step)
+
+step, train_loss, summaries, _ = sess.run([global_step, loss, train_summary_op, train_op], feed)
+```
+
+### c) 图像绘制
+
+```python
+mpl.rcParams['font.sans-serif'] = ['SimHei']
+
+plt.figure(figsize=(8,6))
+plt.plot(losses['train'], label='训练损失')
+plt.legend()
+plt.xlabel("批次")
+plt.ylabel("损失")
+_ = plt.ylim()
+
+plt.figure(figsize=(8,6))
+plt.plot(losses['test'], label='测试损失')
+plt.legend()
+plt.xlabel("批次")
+plt.ylabel("损失")
+_ = plt.ylim()
+```
\ No newline at end of file
diff --git "a/docs/AITravelAssistant/\346\274\224\347\244\272\344\270\216\350\257\264\346\230\216/\351\241\271\347\233\256\350\257\246\347\273\206\350\247\243\350\257\273/\347\210\254\350\231\253.md" "b/docs/AITravelAssistant/\346\274\224\347\244\272\344\270\216\350\257\264\346\230\216/\351\241\271\347\233\256\350\257\246\347\273\206\350\247\243\350\257\273/\347\210\254\350\231\253.md"
new file mode 100644
index 0000000000000000000000000000000000000000..3baf71cde551a8b0b5cddccf92daf459dd5550eb
--- /dev/null
+++ "b/docs/AITravelAssistant/\346\274\224\347\244\272\344\270\216\350\257\264\346\230\216/\351\241\271\347\233\256\350\257\246\347\273\206\350\247\243\350\257\273/\347\210\254\350\231\253.md"
@@ -0,0 +1,170 @@
+ 数据爬虫
+===========
+**简要介绍**
+
+评分数据集(未作处理)
+
+
+
+## 2、模型创建
+
+以用户数据为例,景点数据与此类似,详细信息请看源代码
+### a) 定义嵌入矩阵
+
+```python
+def get_user_embedding(user_gender, user_age, user_job, user_area, user_ft):
+ '''
+ 定义User的嵌入矩阵
+ '''
+ with tf.name_scope("user_embedding"):
+ # 用户性别嵌入矩阵
+ gender_embed_matrix = tf.Variable(tf.random_uniform([gender_max, embed_dim // 2], -1, 1), name= "gender_embed_matrix")
+ gender_embed_layer = tf.nn.embedding_lookup(gender_embed_matrix, user_gender, name = "gender_embed_layer")
+ # 用户年龄嵌入矩阵
+ age_embed_matrix = tf.Variable(tf.random_uniform([age_max, embed_dim // 2], -1, 1), name="age_embed_matrix")
+ age_embed_layer = tf.nn.embedding_lookup(age_embed_matrix, user_age, name="age_embed_layer")
+ # 用户职业嵌入矩阵
+ job_embed_matrix = tf.Variable(tf.random_uniform([job_max, embed_dim // 2], -1, 1), name = "job_embed_matrix")
+ job_embed_layer = tf.nn.embedding_lookup(job_embed_matrix, user_job, name = "job_embed_layer")
+ # 用户地区嵌入矩阵
+ area_embed_matrix = tf.Variable(tf.random_uniform([area_max, embed_dim // 2], -1, 1), name = "area_embed_matrix")
+ area_embed_layer = tf.nn.embedding_lookup(area_embed_matrix, user_area, name = "area_embed_layer")
+ # 喜爱类型嵌入矩阵
+ ft_embed_matrix = tf.Variable(tf.random_uniform([ft_max, embed_dim], -1, 1), name = "ft_embed_matrix")
+ ft_embed_layer = tf.nn.embedding_lookup(ft_embed_matrix, user_ft, name = "ft_embed_layer")
+ # 向量元素相加
+ ft_embed_layer = tf.reduce_sum(ft_embed_layer, axis=1, keep_dims=True)
+ return gender_embed_layer, age_embed_layer, job_embed_layer, area_embed_layer, ft_embed_layer
+```
+
+### b) 嵌入向量全连接
+
+```python
+def get_user_feature_layer(gender_embed_layer, age_embed_layer, job_embed_layer,area_embed_layer, ft_embed_layer):
+ '''
+ 用户嵌入层向量全连接
+ '''
+ with tf.name_scope("user_fc"):
+ #第一层全连接
+ gender_fc_layer = tf.layers.dense(gender_embed_layer, embed_dim, name = "gender_fc_layer", activation=tf.nn.relu)
+ age_fc_layer = tf.layers.dense(age_embed_layer, embed_dim, name ="age_fc_layer", activation=tf.nn.relu)
+ job_fc_layer = tf.layers.dense(job_embed_layer, embed_dim, name = "job_fc_layer", activation=tf.nn.relu)
+ area_fc_layer = tf.layers.dense(area_embed_layer, embed_dim, name = "area_fc_layer", activation=tf.nn.relu)
+ ft_fc_layer = tf.layers.dense(ft_embed_layer, embed_dim, name = "ft_fc_layer", activation=tf.nn.relu)
+
+ #第二层全连接
+ user_combine_layer = tf.concat([ gender_fc_layer, age_fc_layer, job_fc_layer, area_fc_layer, ft_fc_layer], 2)
+ user_combine_layer = tf.layers.dense(user_combine_layer, 200, tf.tanh)
+
+ user_combine_layer_flat = tf.reshape(user_combine_layer, [-1, 200])
+ return user_combine_layer, user_combine_layer_flat
+```
+
+### c)整体模型的构建及优化
+
+```python
+tf.reset_default_graph()
+train_graph = tf.Graph()
+with train_graph.as_default():
+ #获取输入占位符
+ user_gender, user_age, user_job, user_area, user_ft, scenary_id, scenary_categories, targets, lr, dropout_keep_prob = get_inputs()
+ #获取User的5个嵌入向量
+ gender_embed_layer, age_embed_layer, job_embed_layer, area_embed_layer, ft_embed_layer = get_user_embedding(user_gender, user_age, user_job, user_area, user_ft)
+ #得到用户特征
+ user_combine_layer, user_combine_layer_flat = get_user_feature_layer(gender_embed_layer, age_embed_layer, job_embed_layer, area_embed_layer, ft_embed_layer)
+ #获取景点的嵌入向量
+ scenary_id_embed_layer,scenary_categories_embed_layer = get_scenary_embedding(scenary_id,scenary_categories)
+ #得到景点特征
+ scenary_combine_layer, scenary_combine_layer_flat = get_scenary_feature_layer(scenary_id_embed_layer,
+ scenary_categories_embed_layer)
+
+ with tf.name_scope("inference"):
+ #将用户特征和景点特征做矩阵乘法得到一个预测评分
+ inference = tf.reduce_sum(user_combine_layer_flat * scenary_combine_layer_flat, axis=1)
+ inference = tf.expand_dims(inference, axis=1)
+
+ with tf.name_scope("loss"):
+ # MSE损失,将计算值回归到评分
+ cost = tf.losses.mean_squared_error(targets, inference )
+ loss = tf.reduce_mean(cost)
+ # 优化损失
+ global_step = tf.Variable(0, name="global_step", trainable=False)
+ optimizer = tf.train.AdamOptimizer(lr) #反向传播
+ gradients = optimizer.compute_gradients(loss) #cost
+ train_op = optimizer.apply_gradients(gradients, global_step=global_step)
+```
+
+## 3、模型训练
+
+### a) K-Fold交叉验证
+
+```python
+#将数据集分成训练集和测试集,随机种子不固定
+train_X,test_X, train_y, test_y = train_test_split(features,targets_values,test_size = 0.2,random_state = 0)
+```
+
+### b) 反向传播、梯度下降
+
+```python
+# 优化损失
+global_step = tf.Variable(0, name="global_step", trainable=False)
+optimizer = tf.train.AdamOptimizer(lr) #反向传播
+gradients = optimizer.compute_gradients(loss) #cost
+train_op = optimizer.apply_gradients(gradients, global_step=global_step)
+
+step, train_loss, summaries, _ = sess.run([global_step, loss, train_summary_op, train_op], feed)
+```
+
+### c) 图像绘制
+
+```python
+mpl.rcParams['font.sans-serif'] = ['SimHei']
+
+plt.figure(figsize=(8,6))
+plt.plot(losses['train'], label='训练损失')
+plt.legend()
+plt.xlabel("批次")
+plt.ylabel("损失")
+_ = plt.ylim()
+
+plt.figure(figsize=(8,6))
+plt.plot(losses['test'], label='测试损失')
+plt.legend()
+plt.xlabel("批次")
+plt.ylabel("损失")
+_ = plt.ylim()
+```
\ No newline at end of file
diff --git "a/docs/AITravelAssistant/\346\274\224\347\244\272\344\270\216\350\257\264\346\230\216/\351\241\271\347\233\256\350\257\246\347\273\206\350\247\243\350\257\273/\347\210\254\350\231\253.md" "b/docs/AITravelAssistant/\346\274\224\347\244\272\344\270\216\350\257\264\346\230\216/\351\241\271\347\233\256\350\257\246\347\273\206\350\247\243\350\257\273/\347\210\254\350\231\253.md"
new file mode 100644
index 0000000000000000000000000000000000000000..3baf71cde551a8b0b5cddccf92daf459dd5550eb
--- /dev/null
+++ "b/docs/AITravelAssistant/\346\274\224\347\244\272\344\270\216\350\257\264\346\230\216/\351\241\271\347\233\256\350\257\246\347\273\206\350\247\243\350\257\273/\347\210\254\350\231\253.md"
@@ -0,0 +1,170 @@
+ 数据爬虫
+===========
+**简要介绍**