代码拉取完成,页面将自动刷新
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
qyFrm-WEB
简介
项目说明
本项目基于vue+php技术栈进行开发,项目采用前后端分离的模式,共分三个端
此项目为【PC管理web端】
功能说明
项目采用saas模式,可配置多站点,多商户,主要功能为多用户多商户本地电商平台,大部分功能参考 标点云 进行开发,主要为服务县域本地电商从业人员。 主要功能列表:
- 权限管理
- 站点管理
- 云存储管理
- 素材管理
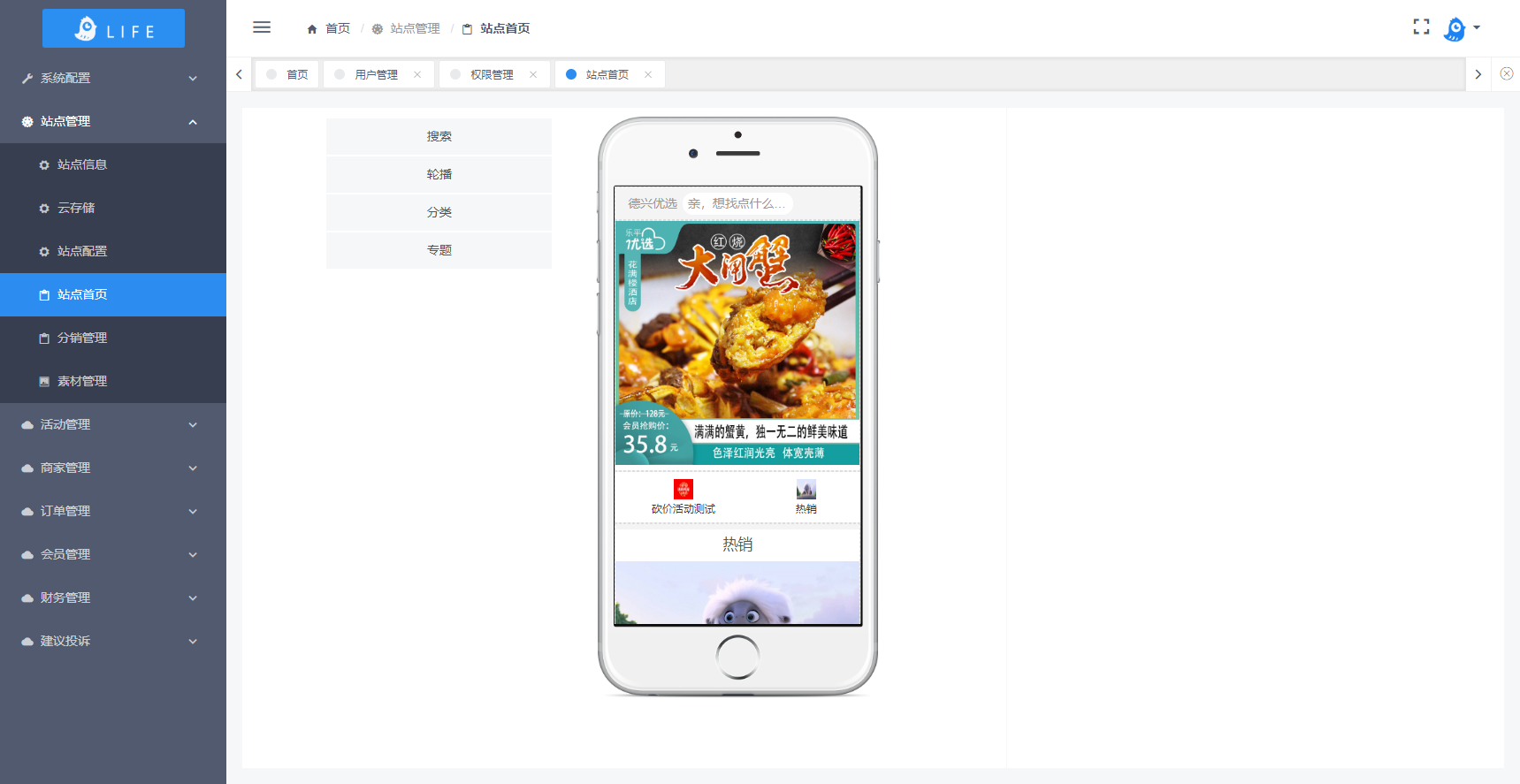
- 站点首页自定义编辑(拖拽方式,非常方便)
- 分销管理
- 商家管理
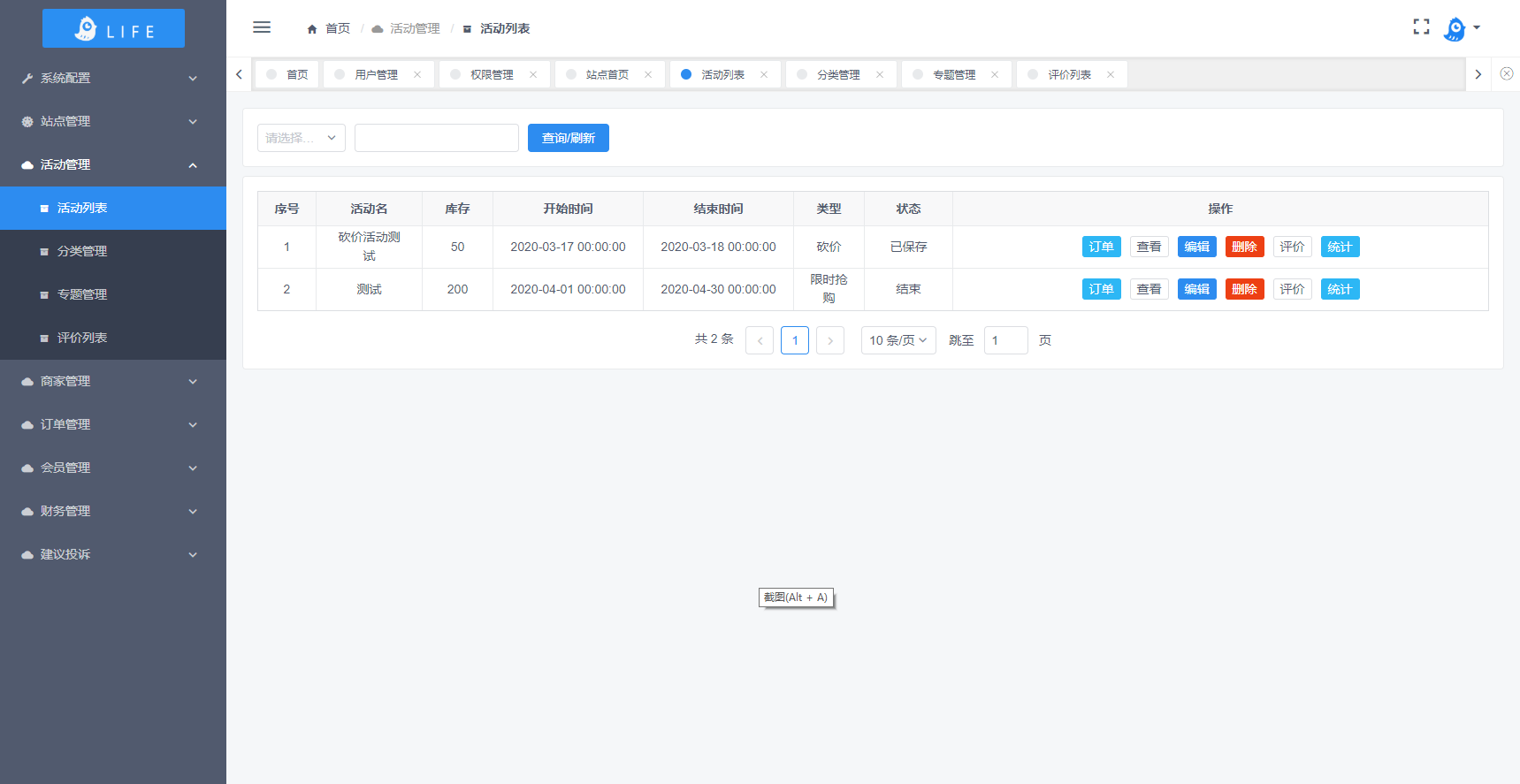
- 活动管理
- 订单管理
- 会员管理
- 财务管理
- 建议投诉管理
...
线上体验
PC管理端:https://admin.yqlife.net。(因站点账号中涉及较多私密信息,请加wx:chniccs获取体验账号)!
手机端:扫下方二维码体验(或使用微信直接访问wap.yqlife.net)

部署说明
// install dependencies
npm install
Run
Development
npm run dev
Production(Build)
npm run build
并将打包后的文件上传至服务器
nginx配置
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
location /app {
proxy_pass http://你的后端api域名/app/;
##将前端访问的域名转发到后端
proxy_set_header TENANTHost $host;
}
(迫于服务器性能比较差,部分素村存放于阿里云oss,如需部署可联系我获取打包的素材,或者你一个下载下来存储到自己云存储中也行)
鸣谢
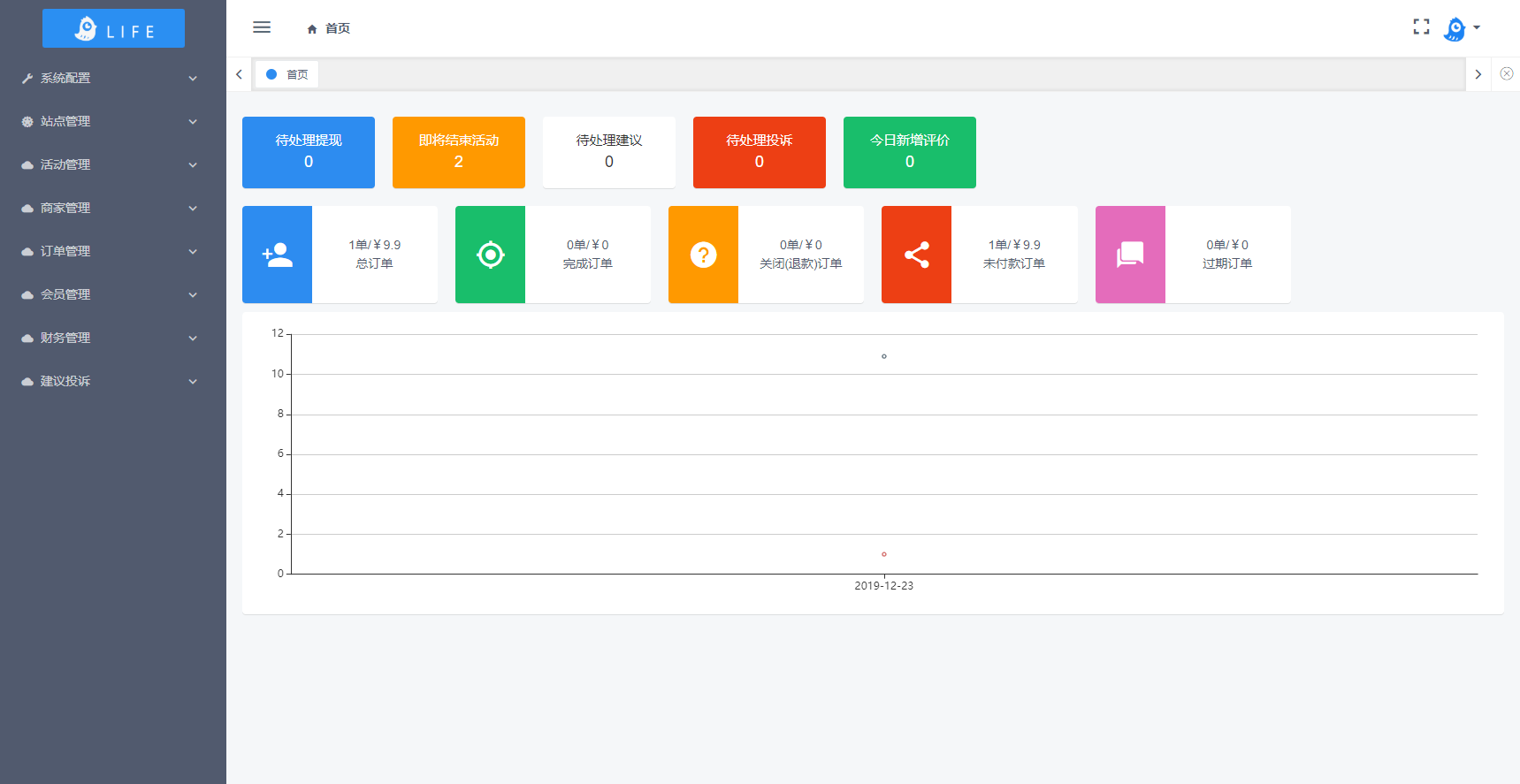
效果展示
PC后台



公众号前端





联系我
wx:chniccs
License
MIT License
Copyright (c) 2017 iView
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化