代码拉取完成,页面将自动刷新
确定同步?
同步操作将从 中江吴彦祖/vue-formbuilder 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
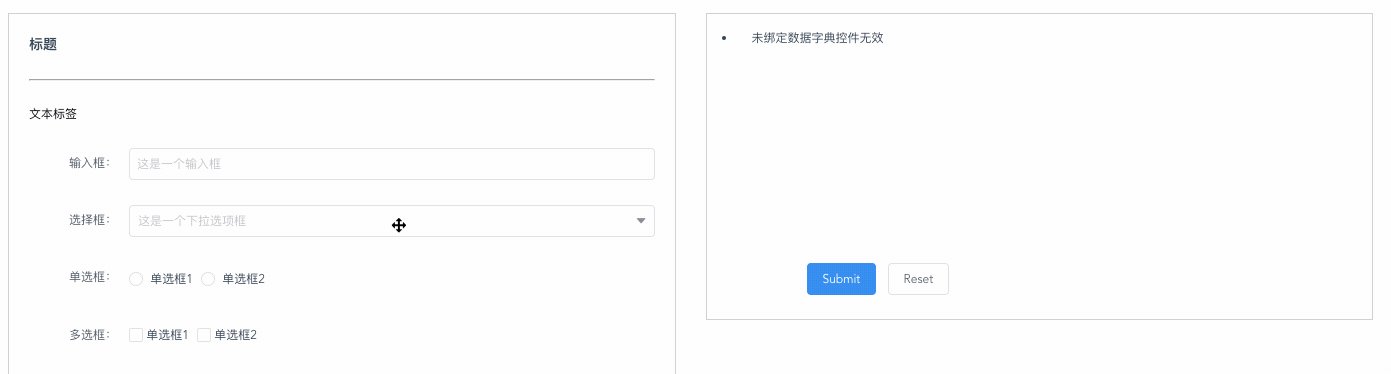
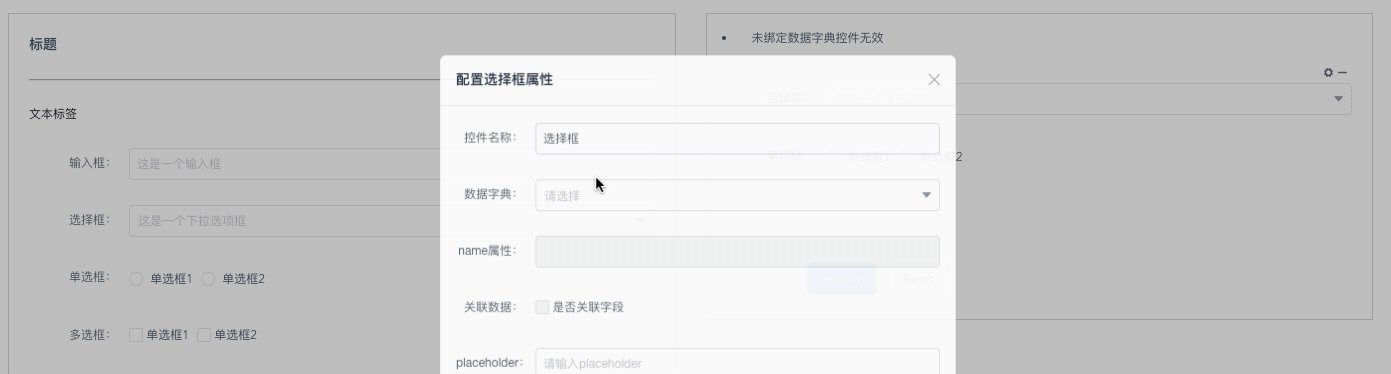
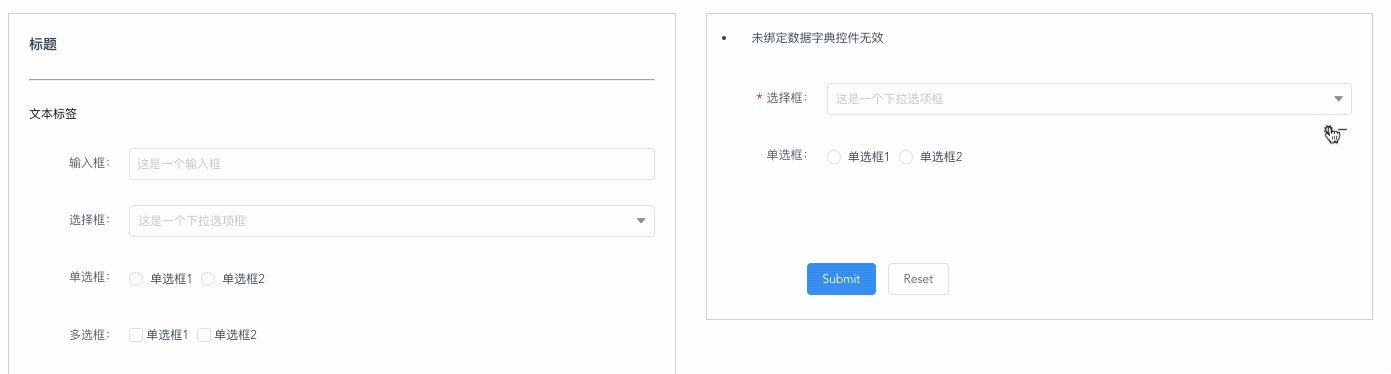
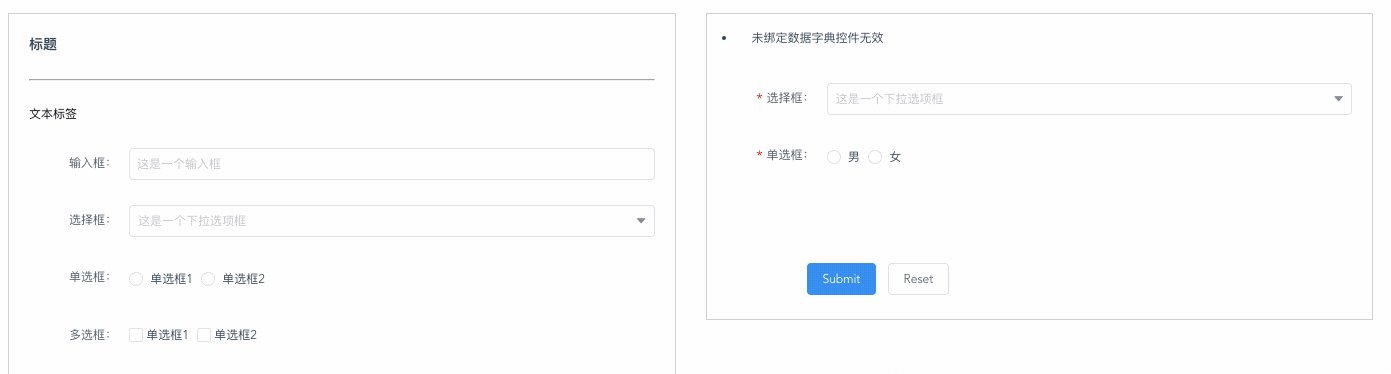
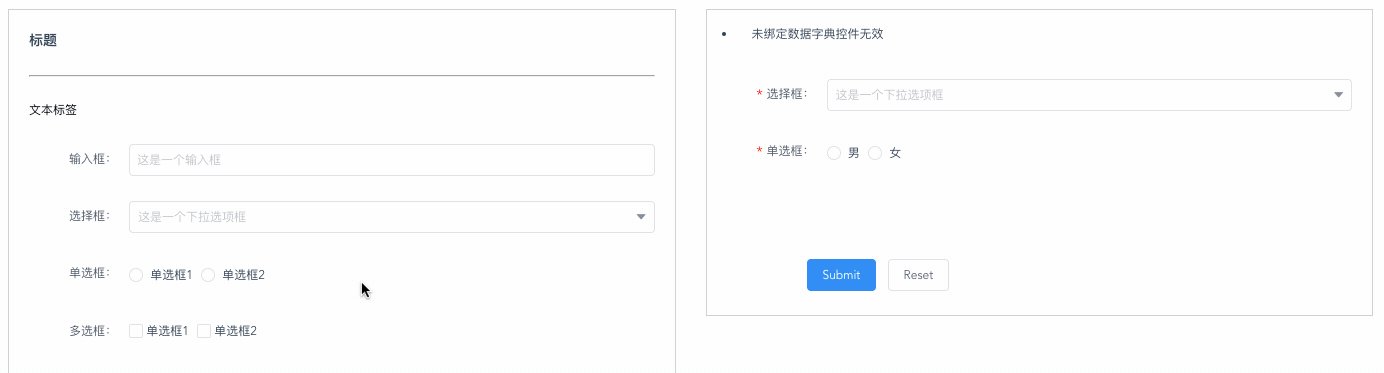
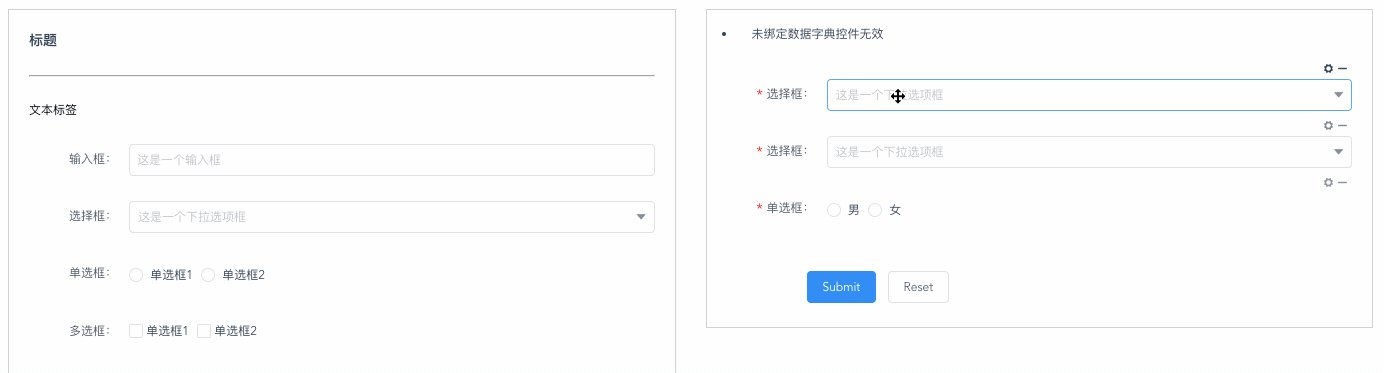
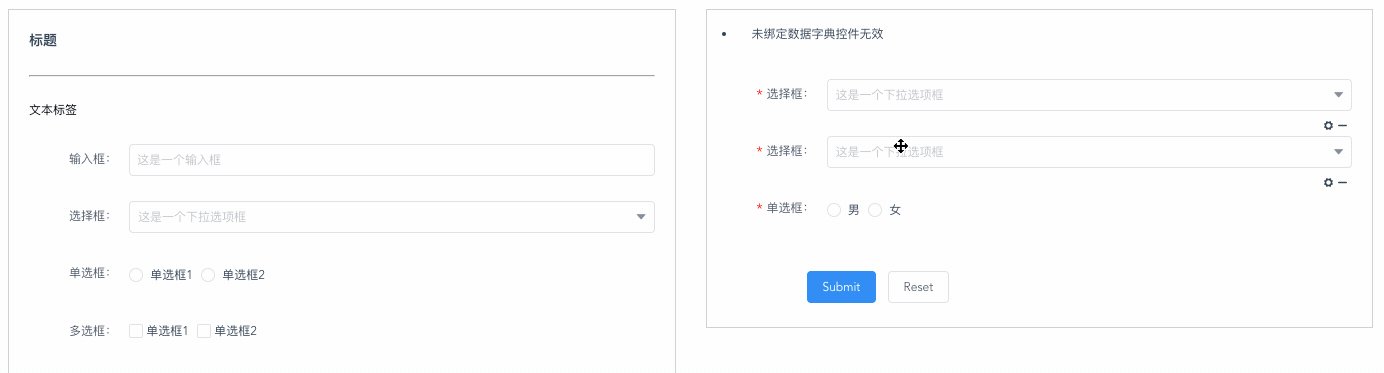
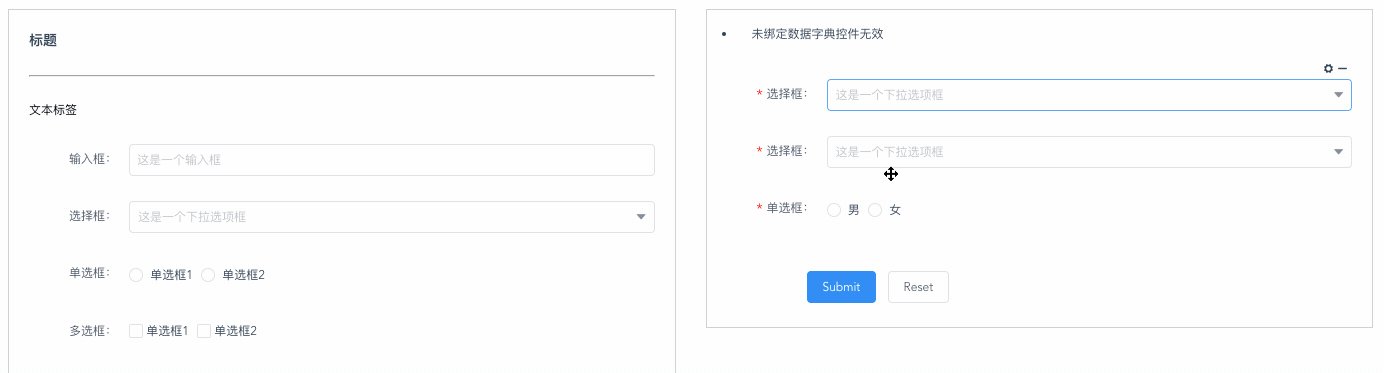
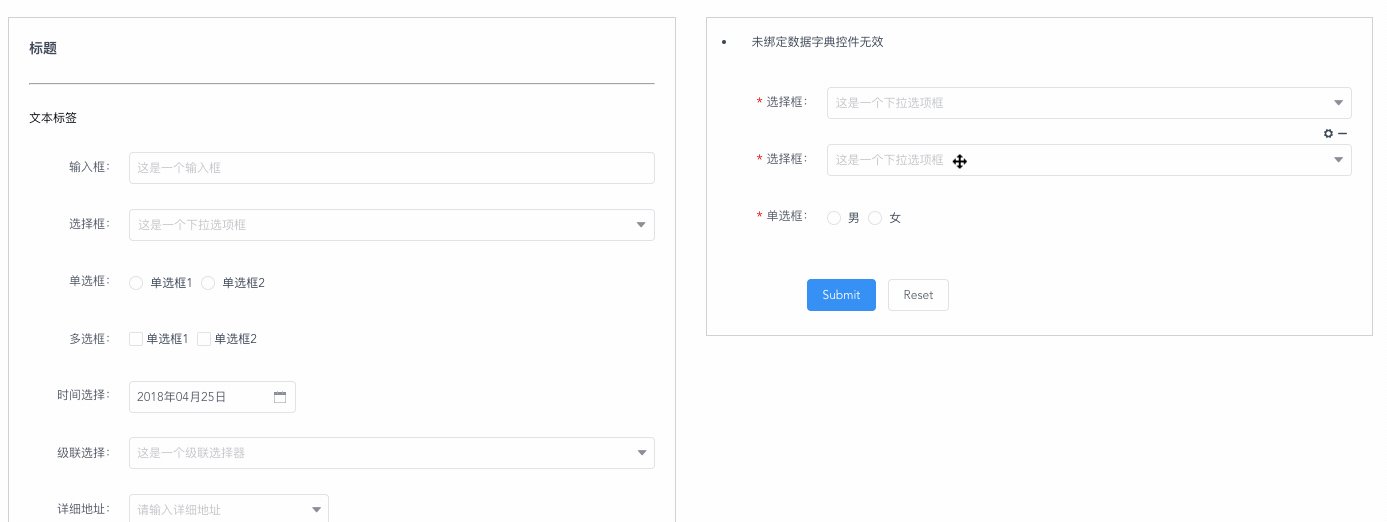
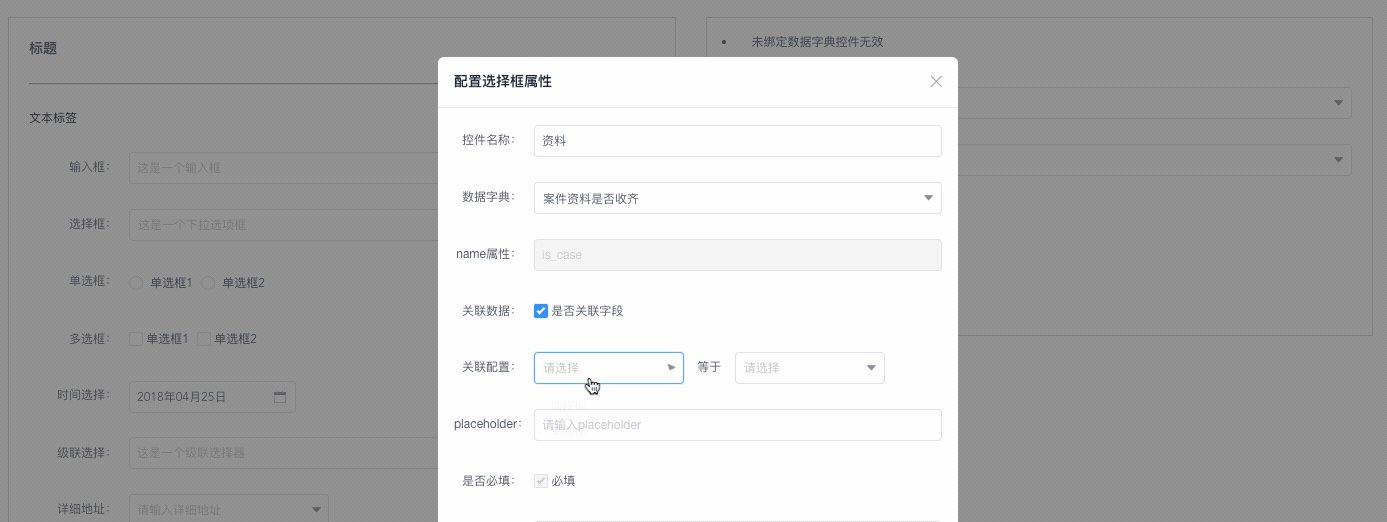
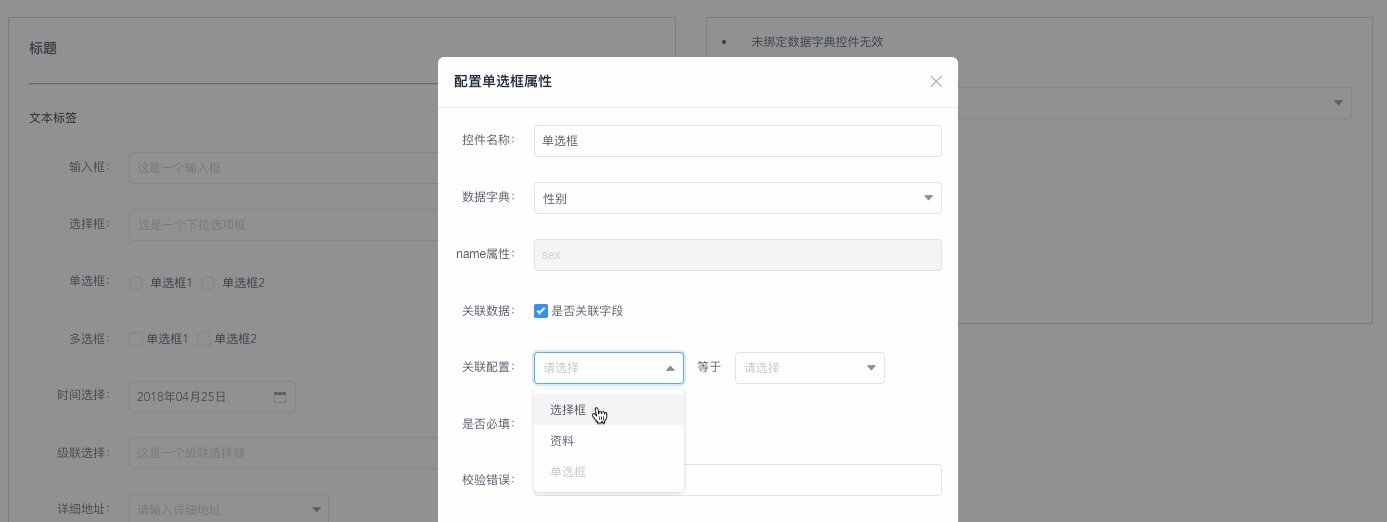
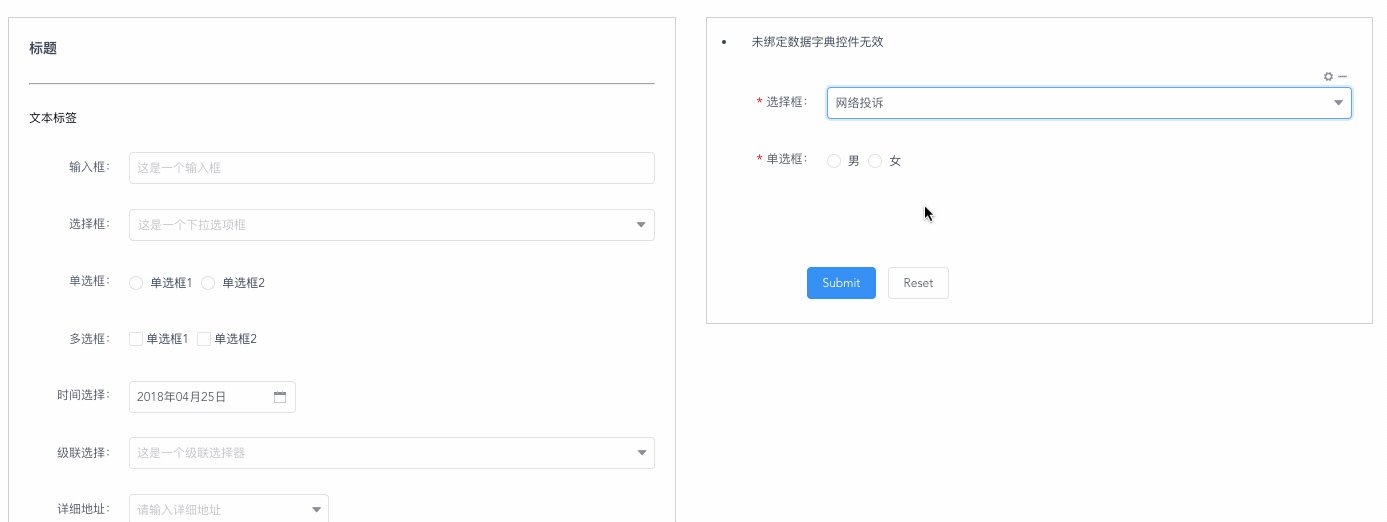
基于Vue + Vue.Draggable实现自定义表单控件
新项目需要用到工作流设定 + 自定义表单控件,这里列出了自定义表单控件的代码实现,可实现自定义表单控件,可拖拽排序,自定义属性
效果预览



运行使用
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
文件目录
.
├── README.md
├── build
├── config
├── dist
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ ├── components
│ │ ├── custom_form //自定义表单组件
│ │ │ ├── FormList.js //表单列表
│ │ │ ├── ItemIcon.js //表单图标配置
│ │ │ ├── Render.js //表单列表渲染
│ │ │ ├── components //表单公用组件
│ │ │ │ └── Uploads //上传组件
│ │ │ │ └── upload.vue
│ │ │ ├── config //配置文件
│ │ │ │ ├── area.js //地区配置
│ │ │ │ └── trigger.js //表单验证触发事件
│ │ │ ├── control //表单控件列表
│ │ │ ├── Address.js //地区选择
│ │ │ ├── Cascader.js //多级联动
│ │ │ ├── CheckBox.js //多选框
│ │ │ ├── DatePicker.js //时间选择器
│ │ │ ├── Hr.js //hr标签
│ │ │ ├── Input.js //输入框
│ │ │ ├── P.js //p标签
│ │ │ ├── Radio.js //单选框
│ │ │ ├── Select.js //下拉选择框
│ │ │ ├── Text.js //文本域
│ │ │ ├── Title.js //标题
│ │ │ └── Uploads.js //上传控件
│ │ │ └── index.js //控件注册
│ │ ├── index.vue //自定义表单页面
│ │ └── render.vue //表单渲染,数据回填页面
│ ├── main.js //入口文件
│ └── router //路由配置
│ └── index.js
└── static //静态数据模版
├── label.1.json
├── label.12.json
├── label.14.json
├── label.17.json
├── label.19.json
├── label.3.json
├── label.5.json
├── label.8.json
└── label.json
相关插件:
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化