代码拉取完成,页面将自动刷新
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
react-admin(尝试一下在线编辑)
react-admin system solution

文档地址:wiki
问题和方案汇总:issue
更新日志迁移至CHANGELOG.md😁(重要!对于了解项目部分功能和代码很有用!)
cli 安装和使用 react-admin 🔥
使用 saigao 快速安装和下载 react-admin 模板来开发项目:
npm i -g saigao
saigao myapp
// 或者使用npx 下载模板
npx saigao myapp
前言
网上 react 后台管理开源免费的完整版项目比较少,所以利用空余时间集成了一个版本出来,已放到 GitHub 启动和打包的时间都稍长,请耐心等待两分钟
依赖模块
项目是用 create-react-app 创建的,主要还是列出新加的功能依赖包
点击名称可跳转相关网站 😄😄
- react
- react-router(react 路由,4.x 的版本,如果还使用 3.x 的版本,请切换分支(ps:分支不再维护))
- redux(基础用法,但是封装了通用 action 和 reducer,demo 中主要用于权限控制(ps:目前可以用 16.x 的 context api 代替),可以简单了解下)
- antd(蚂蚁金服开源的 react ui 组件框架)
- axios(http 请求模块,可用于前端任何场景,很强大 👍)
- echarts-for-react(可视化图表,别人基于 react 对 echarts 的封装,足够用了)
- recharts(另一个基于 react 封装的图表,个人觉得是没有 echarts 好用)
- nprogress(顶部加载条,蛮好用 👍)
- react-draft-wysiwyg(别人基于 react 的富文本封装,如果找到其他更好的可以替换)
- react-draggable(拖拽模块,找了个简单版的)
- screenfull(全屏插件)
- photoswipe(图片弹层查看插件,不依赖 jQuery,还是蛮好用 👍)
- animate.css(css 动画库)
- react-loadable(代码拆分,按需加载,预加载,样样都行,具体见其文档,推荐使用)
- redux-alita 极简的 redux2react 工具
- 其他小细节省略
功能模块
备注:项目只引入了 ant-design 的部分组件,其他的组件 antd 官网有源码,可以直接复制到项目中使用,后续有时间补上全部组件。
项目使用了 antd 的自定义主题功能-->黑色,若想替换其他颜色,具体操作请查看 antd 官网
- 首页
- 完整布局
- 换肤(全局功能,暂时只实现了顶部导航的换肤,后续加上其他模块)
- 导航菜单
- 顶部导航(菜单伸缩,全屏功能)
- 左边菜单(增加滚动条以及适配路由的 active 操作)
- UI 模块
- 按钮(antd 组件)
- 图标(antd 组件并增加彩色表情符)
- 加载中(antd 组件并增加顶部加载条)
- 通知提醒框(antd 组件)
- 标签页(antd 组件)
- 轮播图(ant 动效组件)
- 富文本
- 拖拽
- 画廊
- 动画
- 基础动画(animate.css 所有动画)
- 动画案例
- 表格
- 基础表格(antd 组件)
- 高级表格(antd 组件)
- 异步表格(数据来自掘金酱的接口)
- 表单
- 基础表单(antd 组件)
- 图表
- echarts 图表
- recharts 图表
- 页面
- 登录页面(包括 GitHub 第三方登录)
- 404 页面
功能截图
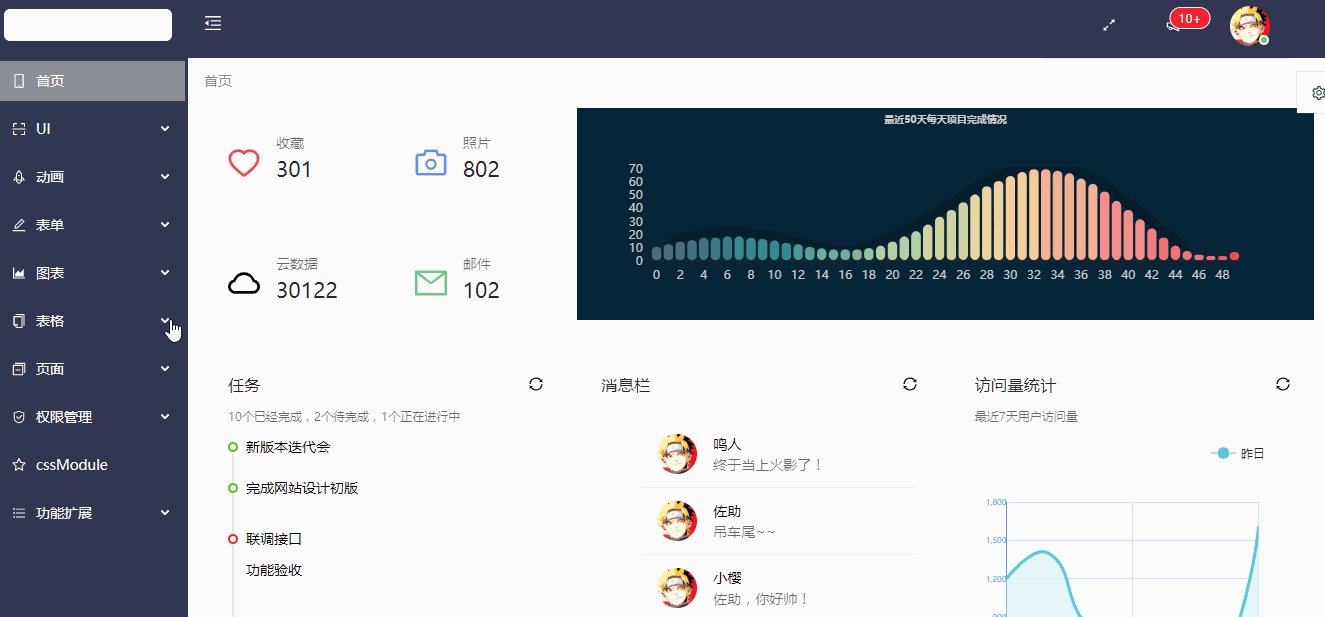
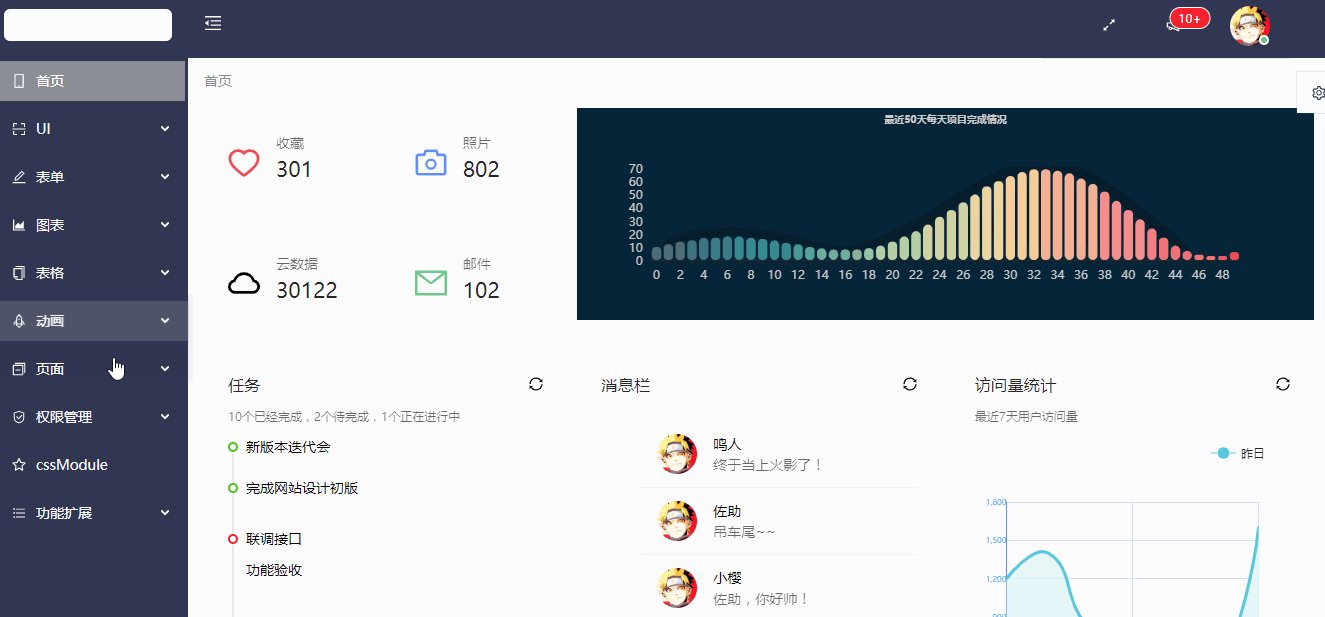
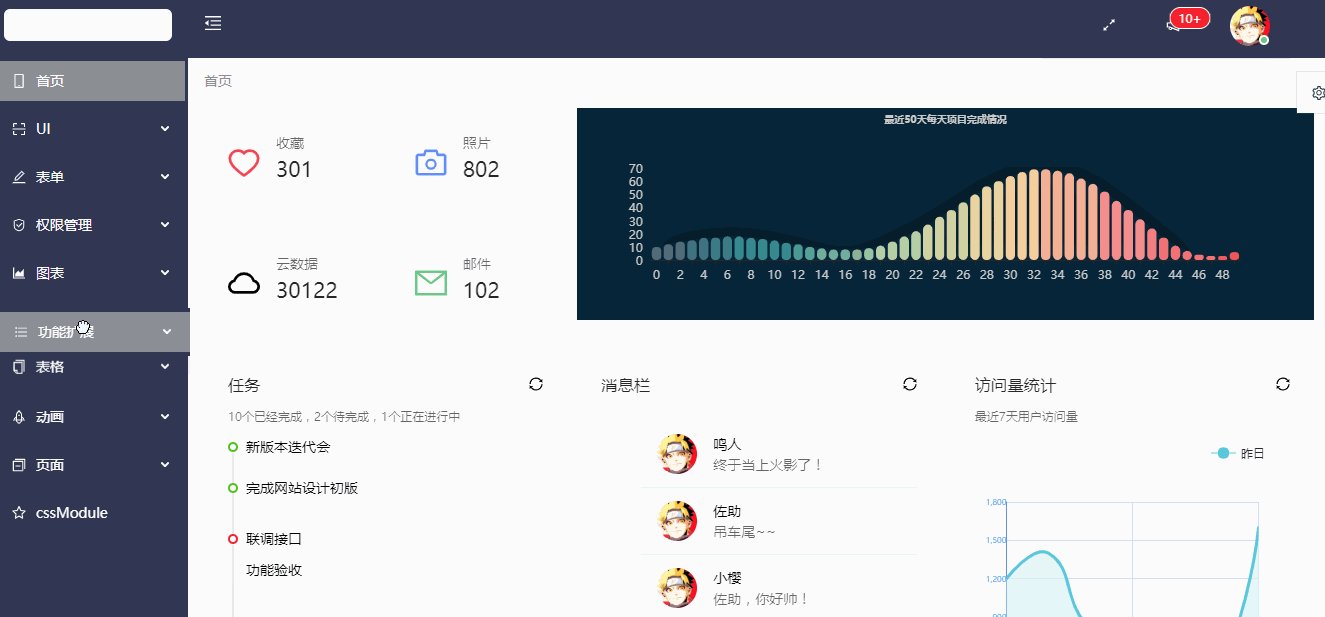
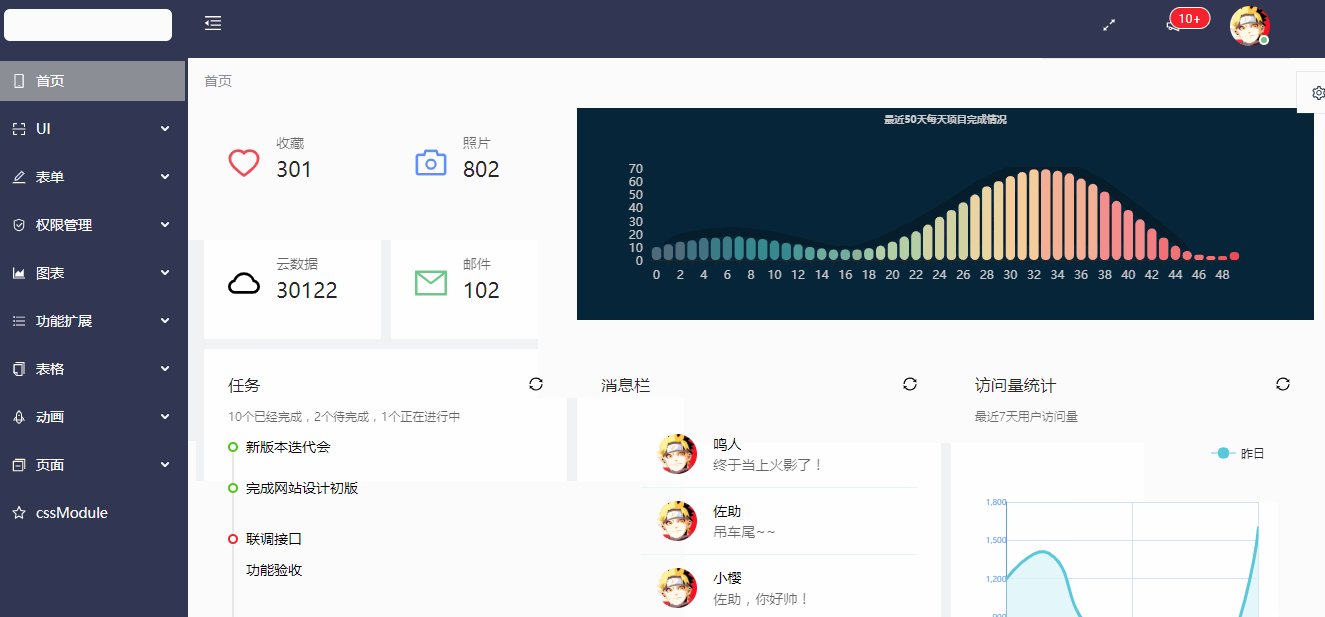
首页

按钮图标等

轮播图

富文本

拖拽

画廊

动画

表格

表单

图表

页面

菜单拖拽

代码目录
+-- build/ ---打包的文件目录
+-- config/ ---npm run eject 后的配置文件目录
+-- node_modules/ ---npm下载文件目录
+-- public/
| --- index.html ---首页入口html文件
| --- npm.json ---echarts测试数据
| --- weibo.json ---echarts测试数据
+-- src/ ---核心代码目录
| +-- axios ---http请求存放目录
| | --- index.js
| +-- components ---各式各样的组件存放目录
| | +-- animation ---动画组件
| | | --- ...
| | +-- charts ---图表组件
| | | --- ...
| | +-- dashboard ---首页组件
| | | --- ...
| | +-- forms ---表单组件
| | | --- ...
| | +-- pages ---页面组件
| | | --- ...
| | +-- tables ---表格组件
| | | --- ...
| | +-- ui ---ui组件
| | | --- ...
| | --- BreadcrumbCustom.jsx ---面包屑组件
| | --- HeaderCustom.jsx ---顶部导航组件
| | --- Page.jsx ---页面容器
| | --- SiderCustom.jsx ---左边菜单组件
| +-- style ---项目的样式存放目录,主要采用less编写
| +-- utils ---工具文件存放目录
| --- App.js ---组件入口文件
| --- index.js ---项目的整体js入口文件,包括路由配置等
--- .env ---启动项目自定义端口配置文件
--- .eslintrc ---自定义eslint配置文件,包括增加的react jsx语法限制
--- package.json
安装运行
1.下载或克隆项目源码
2.yarn 安装依赖(国内建议增加淘宝镜像源,不然很慢,你懂的 😁)
有些老铁遇到运行时报错,首先确定下是不是最新稳定版的 nodejs 和 yarn,切记不要用 cnpm
// 首推荐使用yarn装包,避免自动升级依赖包
yarn;
3.启动项目
yarn start
4.打包项目
yarn build
Q&A(点击问题查看答案)
1.create-react-app 打包项目 run build 增加进度条信息?
2.接口跨域了,怎么在本地开发时配置代理?
3.在使用 hashRouter 的情况下怎么实现类似锚点跳转?
4.怎么添加多页面配置?
5.路由传参数接问号怎么传?
6.如何兼容 IE 浏览器?
License
MIT
结尾
该项目会不定时更新,后续时间会添加更多的模块
欢迎和感谢大家 PR~~👏👏
若有问题,可加 QQ 群与我交流
- 1 群:264591039(已满)
- 2 群:592688854(已满)
- 3 群:743490497 (已满)
- 4 群:150131600 (已满)
如果对你有帮助,给个 star 哟~~❤️❤️❤️❤️
MIT License
Copyright (c) 2019 yezihaohao
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化
