代码拉取完成,页面将自动刷新
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
说明
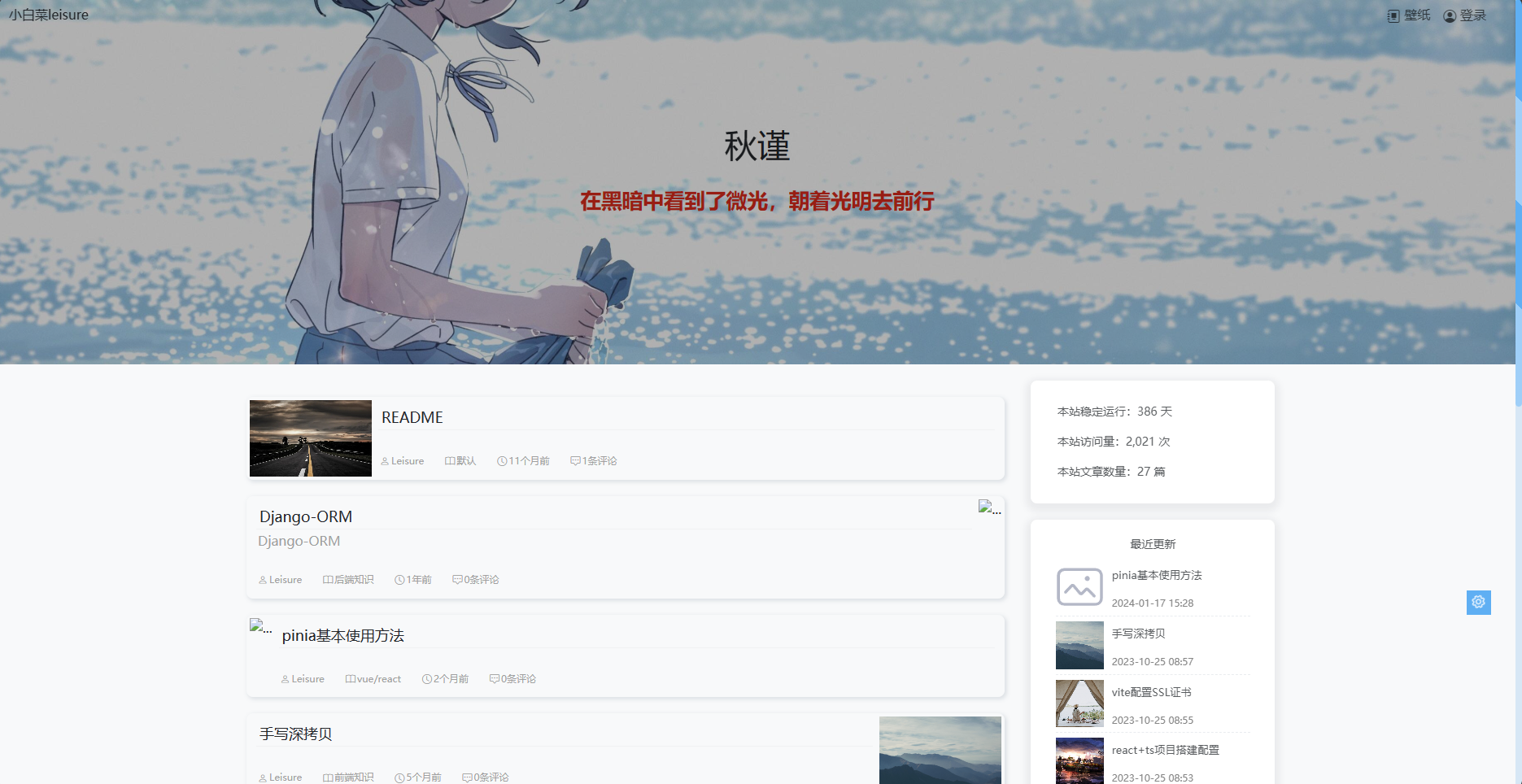
此仓库仅包含站点,[后台在此处](leisure-admin: 采用django结合vue3 部署文章后台管理系统 (gitee.com))
技术框架
🎉vue3.x、vite5.x
🎈tailwindcss
🎗️bootstrap
🥪element-plus
后期会考虑使用VuetifyUI库代替element-plus,之所以改用VuetifyUI,Vuetify具有强大的响应式系统,可以轻松地构建适应不同设备和屏幕尺寸的应用程序。它还提供了许多实用工具和布局选项,使得构建复杂应用变得更加简单

依赖
├── @babel/eslint-parser@7.23.3
├── @element-plus/icons-vue@2.3.1
├── @popperjs/core@2.11.8
├── @types/ali-oss@6.16.11
├── @types/js-cookie@3.0.6
├── @types/nprogress@0.2.3
├── @typescript-eslint/eslint-plugin@6.16.0
├── @typescript-eslint/parser@6.16.0
├── @vitejs/plugin-vue-jsx@3.1.0
├── @vitejs/plugin-vue@4.6.0
├── @vue/compiler-sfc@3.4.14
├── @vueuse/core@10.7.1
├── animate.css@4.1.1
├── autoprefixer@10.4.16
├── axios@1.6.3
├── babel-eslint@10.1.0
├── bootstrap-icons@1.11.2
├── bootstrap@5.3.2
├── co-utils-vue@2.0.5
├── element-plus@2.4.4
├── eslint-config-airbnb-base@15.0.0
├── eslint-config-airbnb-typescript@17.1.0
├── eslint-config-airbnb@19.0.4
├── eslint-config-prettier@9.1.0
├── eslint-config-standard-with-typescript@40.0.0
├── eslint-import-resolver-alias@1.1.2
├── eslint-import-resolver-typescript@3.6.1
├── eslint-import-resolver-webpack@0.13.8
├── eslint-plugin-import@2.29.1
├── eslint-plugin-prettier@5.1.2
├── eslint-plugin-promise@6.1.1
├── eslint-plugin-simple-import-sort@10.0.0
├── eslint-plugin-vue@9.19.2
├── eslint@8.56.0
├── gm-crypt@0.0.2
├── husky@8.0.3
├── js-cookie@3.0.5
├── js-md5@0.8.3
├── lint-staged@13.3.0
├── lodash-es@4.17.21
├── md-editor-v3@4.10.0
├── mitt@3.0.1
├── nprogress@0.2.0
├── pinia-plugin-persist@1.0.0
├── pinia@2.1.7
├── postcss@8.4.33
├── prettier@3.1.1
├── rollup-plugin-visualizer@5.12.0
├── sass@1.69.6
├── tailwindcss@3.4.0
├── typescript@4.9.5
├── unplugin-auto-import@0.17.3
├── unplugin-vue-components@0.26.0
├── vite-plugin-cdn-import@0.3.5
├── vite-plugin-compression@0.5.1
├── vite-plugin-eslint@1.8.1
├── vite-plugin-svg-icons@2.0.1
├── vite@5.0.10
├── vue-router@4.2.5
├── vue-tsc@1.8.27
└── vue@3.4.14
目录树
.
|-- commitlint.config.js
|-- index.html
|-- package-lock.json
|-- package.json
|-- postcss.config.mjs
|-- src
| |-- App.vue
| |-- api # 接口
| |-- assets # 资源文件
| |-- components # 全局组件
| |-- constant # 常量枚举
| |-- core # 网络请求
| |-- directive # 自定义指令
| |-- hooks
| |-- layout # 布局文件
| |-- main.ts
| |-- modules # 视图文件
| |-- router # 路由文件
| |-- shims-vue.d.ts
| |-- styles # 全局样式
| `-- vite-env.d.ts
|-- tailwind.config.ts
|-- tsconfig.json
|-- tsconfig.node.json
|-- types
| |-- auto-imports.d.ts
| |-- components.d.ts
| `-- vue-router.d.ts
`-- vite.config.mts
功能
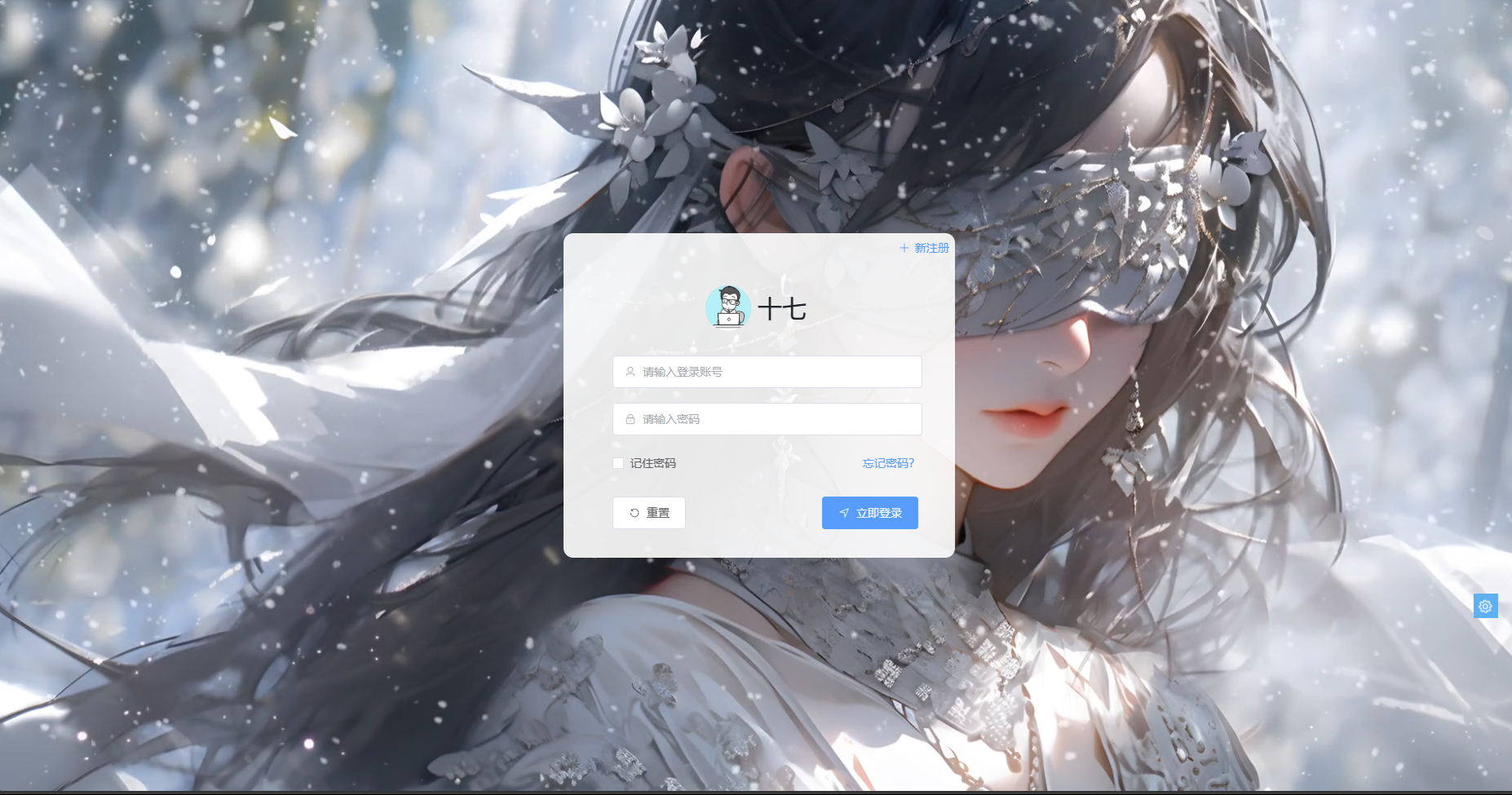
- 登录账号
- 注册账号
- 文章列表
- 最新发表的文章
- 文章详情
- 文章评论
- 个人中心
- 必应壁纸
- 支持暗黑模式
- 文章推荐
- 查看作者主页
- 支持随心说说
- 相册功能
- 获取访问地当日天气
- 每日一言
- 今日古诗词推荐



举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化