代码拉取完成,页面将自动刷新
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
react-native-radar
A simple radar chart for react-native. This repo is the develop project.

Installation
npm i @evanpatchouli/react-native-radar react-native-svg
Example
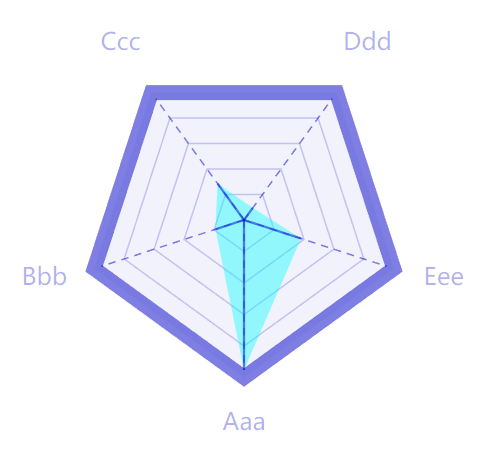
const MyRadar = (
<EvpRadar
data={[100, 20, 30, 10, 40]}
labels={["Aaa", "Bbb", "Ccc", "Ddd", "Eee"]}
radius={100} // default: 100
backgroundColor="rgba(0, 0, 200, 0.05)" //default: none
strokeColor="rgba(0, 0, 200, 0.5)" // none
strokeWidth={1.5} // default: 1
strokeType="solid" // dashed
dashArray={[5, 3]} // default: [10, 5]
fillColor="rgba(0, 255, 255, 0.4)"
labelProps={{ fill: "rgba(0, 0, 200, 0.3)" }}
coefficient={1} // default: 1
labelSpace={40} // default: 0
border={{
type: "polygon", // circle, none, default: none
color: "rgba(0, 0, 200, 0.5)", // default: black
width: 10, // default: 1
}}
Axis={{
// default: none of axis
type: "dashed", // solid, none
width: 1, // default: 1
color: "rgba(0, 0, 200, 0.2)", // default: grey
dashArray: [5, 4], // default: [10, 5]
}}
ScaleLine={{
// default: none of scale lines
type: "solid", // solid, none
number: 4,
width: 1, // default: 1
color: "rgba(0, 0, 200, 0.2)", // default: grey
dashArray: [5, 4], // default: [20, 5]
}}
/>
);
Props Api
You can learn from the table or the interface code at bottom.
Table of Props:
| Prop | Description | Type | Default |
|---|---|---|---|
| data | Data to be displayed in the radar chart | number[] | [] |
| labels | Labels for each data | string[] | [] |
| radius | Radius of the radar chart | number | 100 |
| backgroundColor | Background color of the radar chart | string | "null" |
| strokeColor | Color of the stroke | string | "black" |
| strokeWidth | Width of the stroke | number | 1 |
| strokeType | Type of the stroke | "solid" | "dashed" | "solid" |
| dashArray | Dash array of the stroke | [number, number] | [10, 5] |
| fillColor | Color of the fill area | string | "null" |
| labelProps | Props for the labels | TextProps | ((idx: number) => TextProps) | {} |
| coefficient | Coefficient for the data | number | 1 |
| labelSpace | Space between the label and the radar chart | number | 0 |
| border | Border of the radar chart | { type: "circle" | "polygon" | "none"; width?: number; color?: string; } | { type: "none" } |
| Axis | Axis of the radar chart | { type: "dashed" | "solid" | "none"; color?: string; width?: number; dashArray?: [number, number]; } | { type: "none" } |
| ScaleLine | Scale lines of the radar chart | { number: number; type: "dashed" | "solid" | "none"; color?: string; width?: number; dashArray?: [number, number]; opacity?: number; } | { type: "none" } |
Interface of RadarProps:
interface RadarProps {
data: number[];
labels: string[];
/** @default: 100 */
radius?: number;
/** @default "null" */
backgroundColor?: string;
strokeColor?: string;
/** @default 1 */
strokeWidth?: number;
/** @default "solid" */
strokeType?: "solid" | "dashed";
/** @default [10,5] */
dashArray?: [number, number];
/** @default 1 */
strokeOpacity?: number;
fillColor?: string;
labelProps?: TextProps | ((idx: number) => TextProps);
/** @default 1 */
coefficient?: number;
/** @default 0 */
labelSpace: number;
border?: {
type: "circle" | "polygon" | "none";
/** @default 1 */
width?: number;
/** @default "black" */
color?: string;
};
Axis?: {
type: "dashed" | "solid" | "none";
color?: string;
width?: number;
/** @default [10,5] */
dashArray?: [number, number];
};
ScaleLine?: {
number: number;
type: "dashed" | "solid" | "none";
color?: string;
width?: number;
/** @default [20,5] */
dashArray?: [number, number];
opacity?: number;
};
}
MIT License
Copyright (c) 2024 Evanpatchouli
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化