代码拉取完成,页面将自动刷新
确定同步?
同步操作将从 easysoft/xuanxuan 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
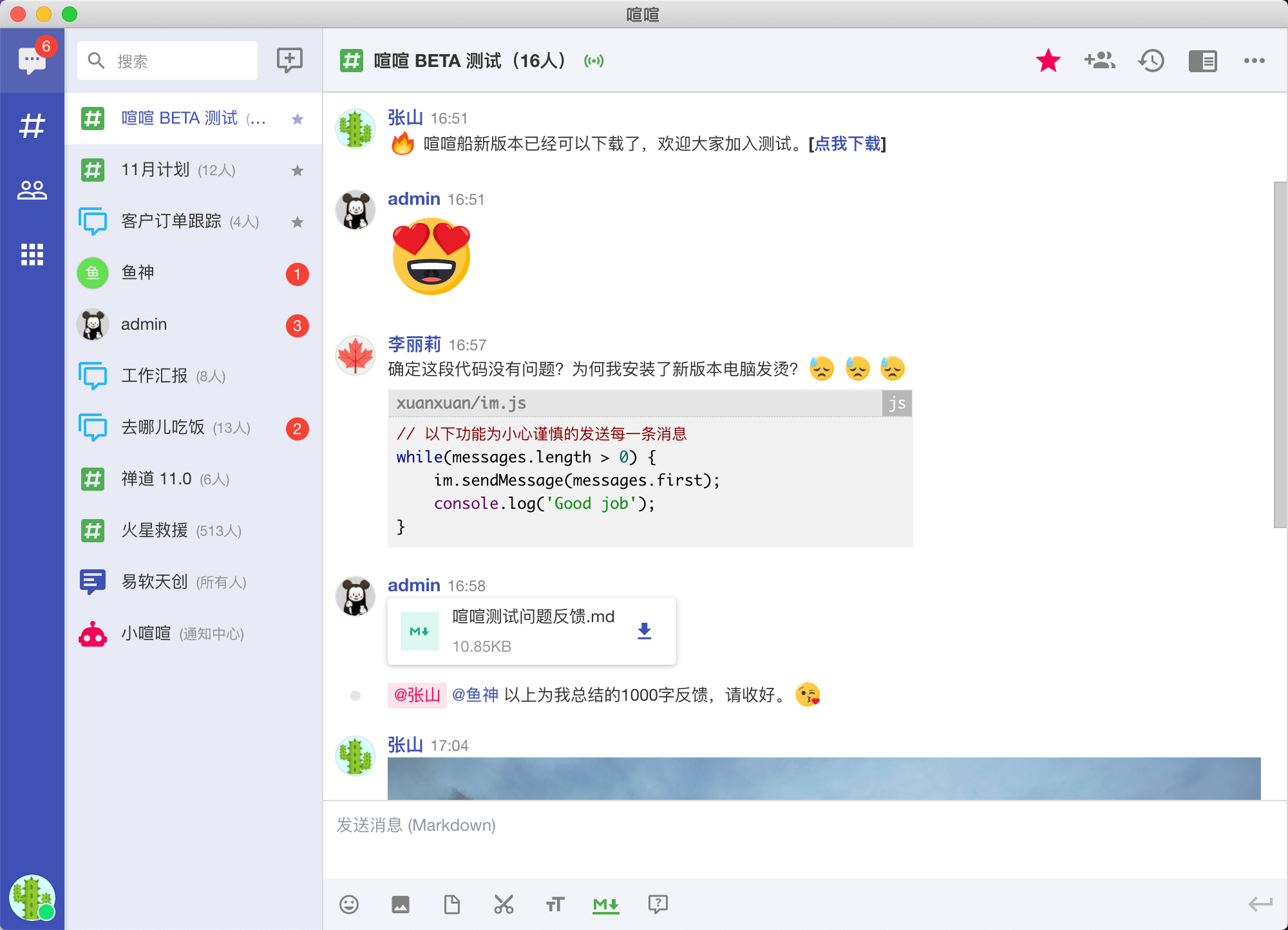
喧喧
由然之协同提供的面向企业即时通信解决方案。

特色功能
- 开聊:和服务器上的任何用户开聊,收发表情、图片、截屏、文件样样在行;
- 讨论组:一个人讨论的不过瘾?随时邀请多人组建个性讨论组;
- 公开频道:将讨论组公开,任何感兴趣的人都可以加入进来;
- 通知及提醒:与系统桌面环境集成,即时收到新消息通知;
- 会话管理:将任意会话(包括讨论组和频道)置顶,精彩内容不容错过,还可以重命名讨论组、为讨论组设置白名单及浏览会话的所有消息历史记录;
- 通讯录:浏览企业成员信息;
- 轻量级服务器端:轻松搭配然之协同使用。
使用
客户端
受益于 Electron 的跨平台特性,喧喧客户端提供了 Windows、MacOS 和 Linux 版本。
下载地址见:http://xuanxuan.chat/#downloads
更多帮助参见 官方客户端使用指南。
服务器端
当前已提供的服务器端(在 /server 目录下)是基于 然之协同 使用 php socket 方案实现。
这里有一个公开的测试服务器供使用:
地址:http://demo.ranzhi.org
用户:demo
密码:demo
或用户:demo1, demo2, ... demo10
密码:123456
注意:测试服务器不能使用传送文件功能。
然之协同服务器端部署参见:http://xuanxuan.chat/page/2.html
服务器端 API 同样是开放的,你可以使用自己熟悉的技术(例如 node.js、go、swift)实现自己的服务器端。
服务器端 API 参见:API 文档。
开发
客户端主要使用的技术为 Webpack + Electron + React。使用下面的步骤快速进入开发状态:
- 下载源码:
git clone https://git.oschina.net/wwccss/xuanxuan.git; - 在源码目录执行:
npm install; - 启动 react hot server,执行:
npm run hot-server; - 启动客户端,执行:
npm run start-hot。
执行 npm run package 进行客户端打包。
许可证
喧喧使用 ZPL 开源许可证。
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化