代码拉取完成,页面将自动刷新
确定同步?
同步操作将从 Gitee 极速下载/simplecrop 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
README
MIT
SimpleCrop
全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。
特性及优势
和目前流行的图片裁剪组件相比,其优势在于以下几点:
- 裁剪图片支持任意角度旋转;
- 支持 Script 标签、微信小程序、React、Vue;
- 支持移动和 PC 设备;
- 支持边界判断、当裁剪框里出现空白时,图片自动吸附至完全填满裁剪框;
- 移动端缩放以双指中心为基准点;
- 交互体验媲美原生客户端。
安装
npm install simple-crop
示例
微信小程序示例

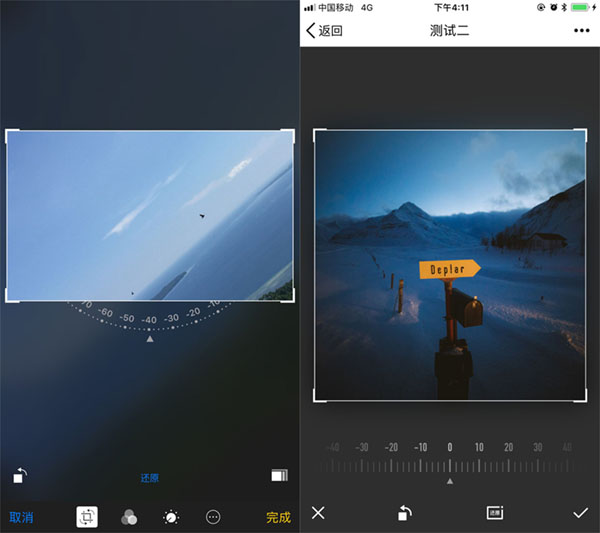
移动端示例

左侧是 IOS 系统相册中原生的图片裁剪功能,右侧为 SimpleCrop 移动端示例。
可以扫描二维码体验:

或者访问以下链接:
https://newbieyoung.github.io/Simple-Crop/examples/test-2.html
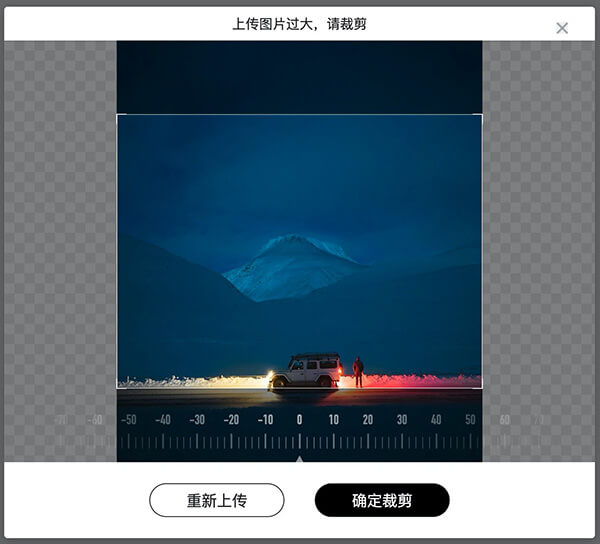
PC 示例

链接如下:
https://newbieyoung.github.io/Simple-Crop/examples/test-1.html
用法
文档
开源许可协议
MIT License.
TodoList
| 类型 | 描述 | 状态 |
| feature | 支持镜像变换 | |
| feature | 支持常用滤镜 | |
| feature | 旋转时以裁剪框为中心 | |
| feature | 触摸移动时如果没有在图片区域是否应该触发 | |
| feature | 支持 flutter、Angular 等 | |
| feature | 微信小程序交互使用 wxs 优化 | |
| feature | 裁剪图片类型默认和上传图片类型一致,另外提供图片类型以及图片质量参数 |
兼容性自测
| 设备 | 浏览器 | 版本 | 结果 |
MIT License
Copyright (c) 2019 newbieYoung
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化