同步操作将从 theajack/jsbox 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
🚀 JSBOX-UTIL JS在线运行环境
JSBOX-UTIL by theajack
English | 立即体验 | vue开发环境 | react开发环境
这是一个在线运行调试js的项目, 当然也支持多种编程高亮

查看更多示例图





0. 快速插入您的在线演示
0.1 使用单文件
jsbox支持通过参数配置一个cdn文件,支持配合github仓库使用
其中单文件是一个js文件,其内容格式如下
window.jsboxCode = ``; // 此处放您的代码 语言默认为javascript
或使用json配置
window.jsboxCode = {
lib: '', // 需要引入的第三方库的cdn 文件单个库使用字符串,多个使用数组 也可以使用jsbox内置库, 内置库使用name即可
code: ``,
lang: 'javascript', // 默认为 javascript 可选值为 javascript, html, ... 详见jsbox lang type
theme: 'dark', // 默认为 dark, 可选值为 dark,light
}
JsBox 内置库list
['jquery', 'vue', 'react', 'react-dom', 'angularjs', 'vuex', 'redux', 'loadsh', 'virtual-dom', 'node-html-parser', 'jest', 'mocha', 'moment', 'dayjs', 'underscore', 'axios', 'qrcode', 'backbone', 'js-xlsx', 'recast', 'cnchar', 'cnchar-poly', 'cnchar-order', 'cnchar-trad', 'cnchar-draw', 'cnchar-idiom', 'cnchar-xhy', 'cnchar-radical', 'cnchar-all', 'easy-icon', 'element-ui', 'element-ui-style']
0.1.1 配合github仓库使用(推荐)
将您的单文件放在您的github仓库中,默认为 jsbox.code.js 文件
则生成的url为 https://shiyix.cn/jsbox?github=user.rep.file
user 参数为您的github账号
rep 参数为您的项目名称,后面可以带 @xxx 来执行 release、branch或commit,默认使用最新的 release号,如果没有则使用master分支
file 参数可选,表示配置文件在项目中的相对地址,默认为 jsbox.code.js
则以下是您可以使用的在线演示地址
https://shiyix.cn/jsbox?github=theajack.pure-v
或 https://shiyix.cn/jsbox?github=theajack.pure-v@master
或 https://shiyix.cn/jsbox?github=theajack.pure-v.helper/custom.code.js
0.1.2 使用cdn地址
将您的js code 配置文件放在部署在某个服务器上,拿到他的http地址,如 http://xxx.com/config.js
则以下是您可以使用的在线演示地址
https://shiyix.cn/jsbox?codeSrc=${decodeURIComponent('http://xxx.com/config.js')}
0.2 使用硬编码的单链接
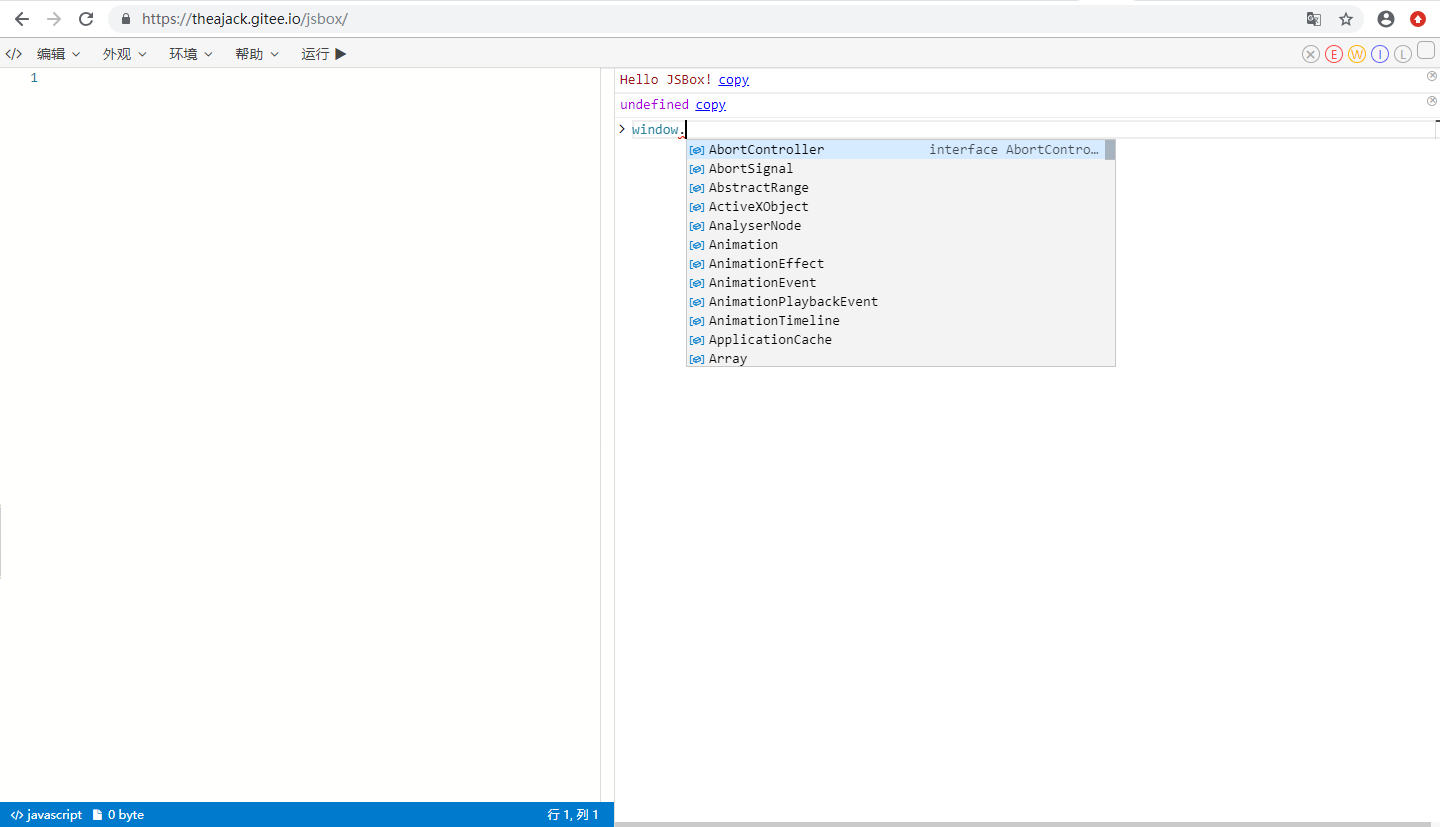
0.2.1. 打开jsbox
进入 jsbox 工作台
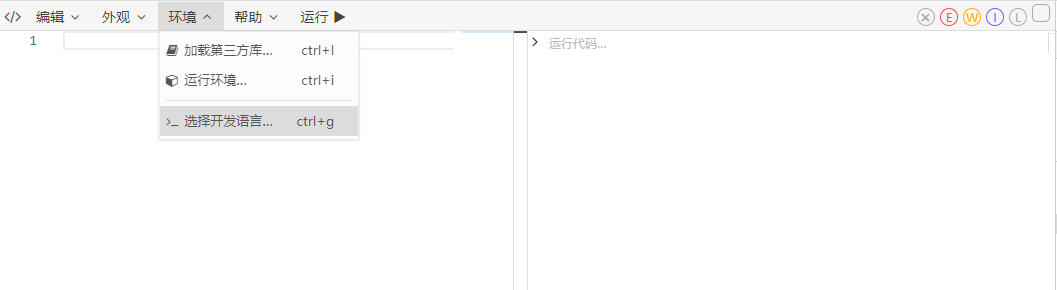
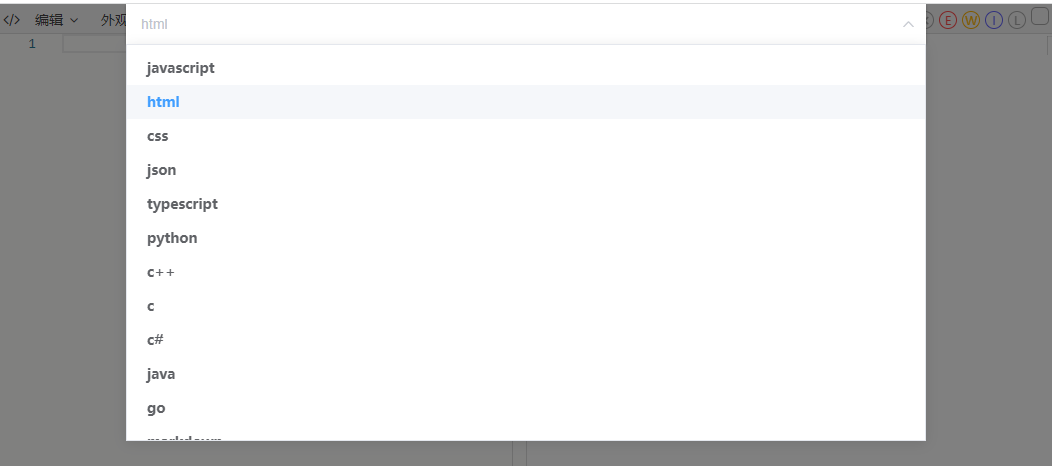
0.2.2. 选择环境,输入演示代码
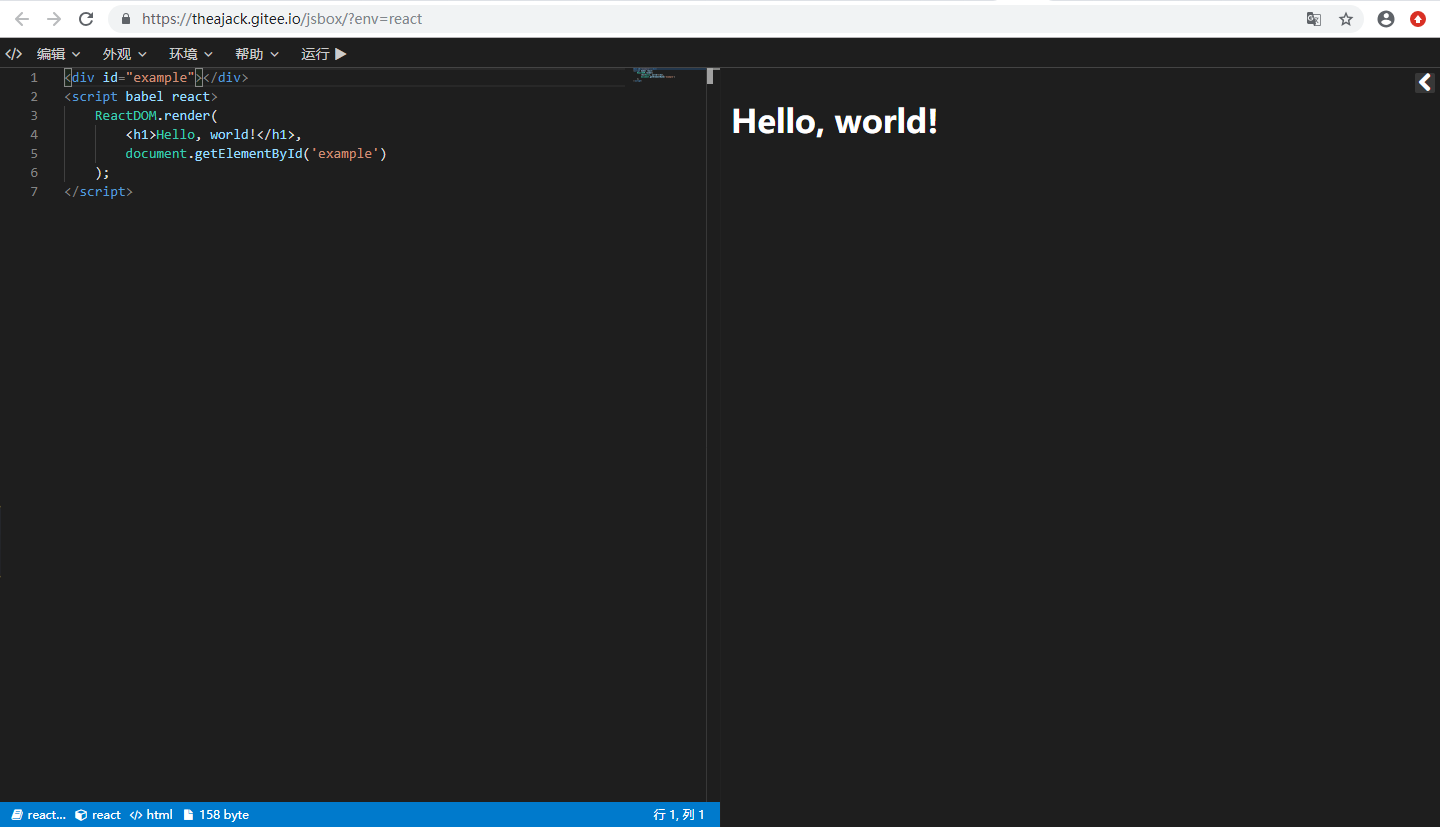
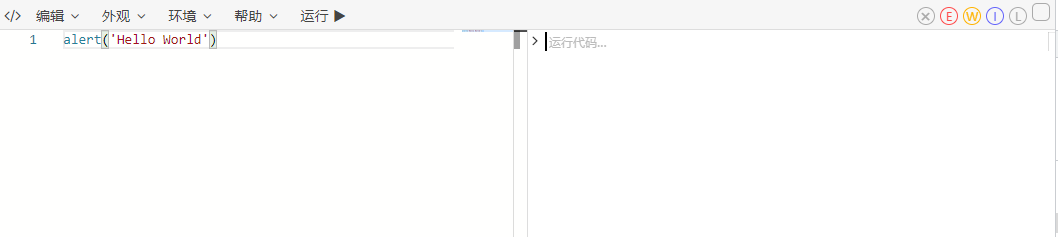
0.2.2.1. 纯js演示代码实例
输入演示代码

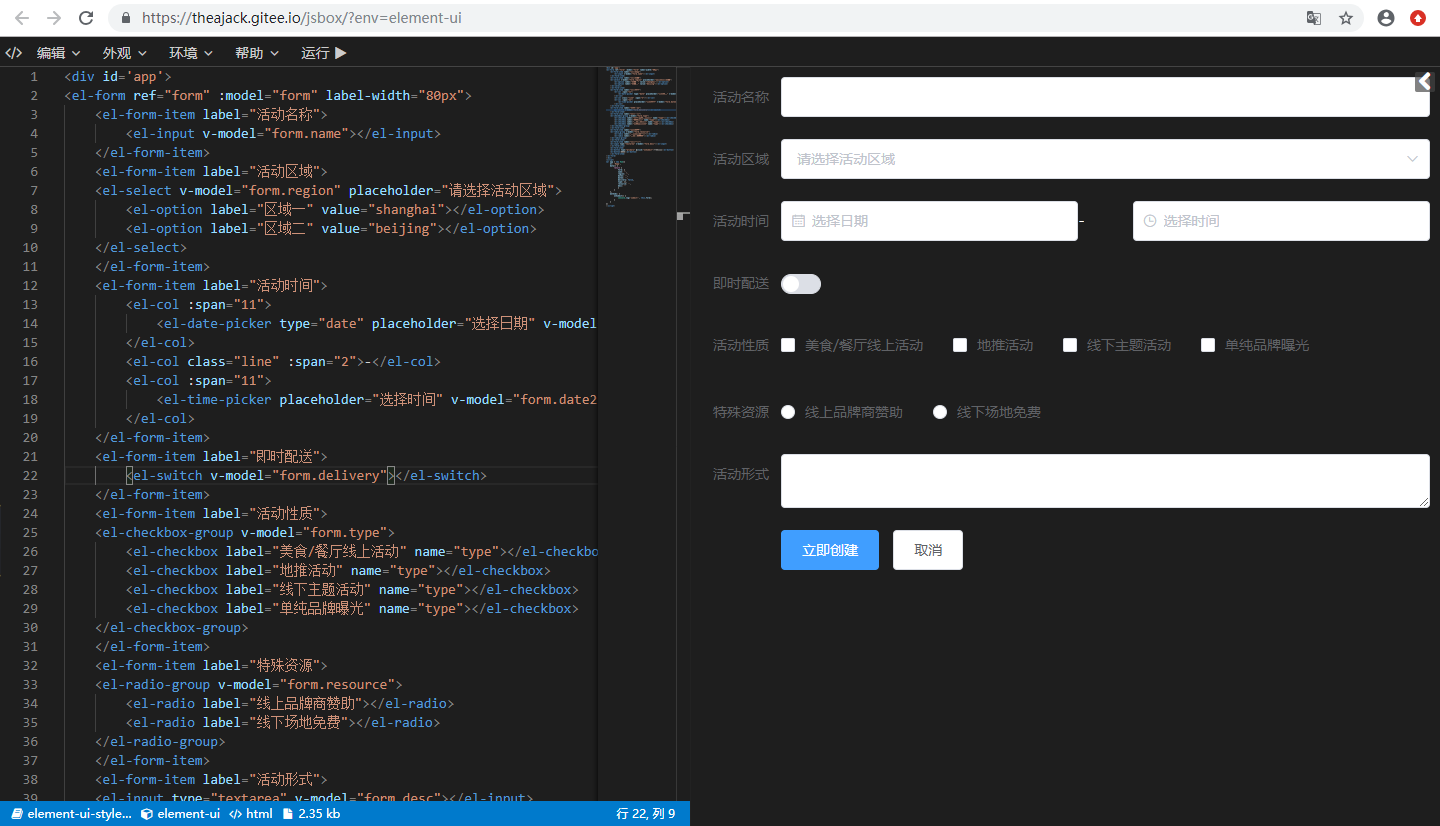
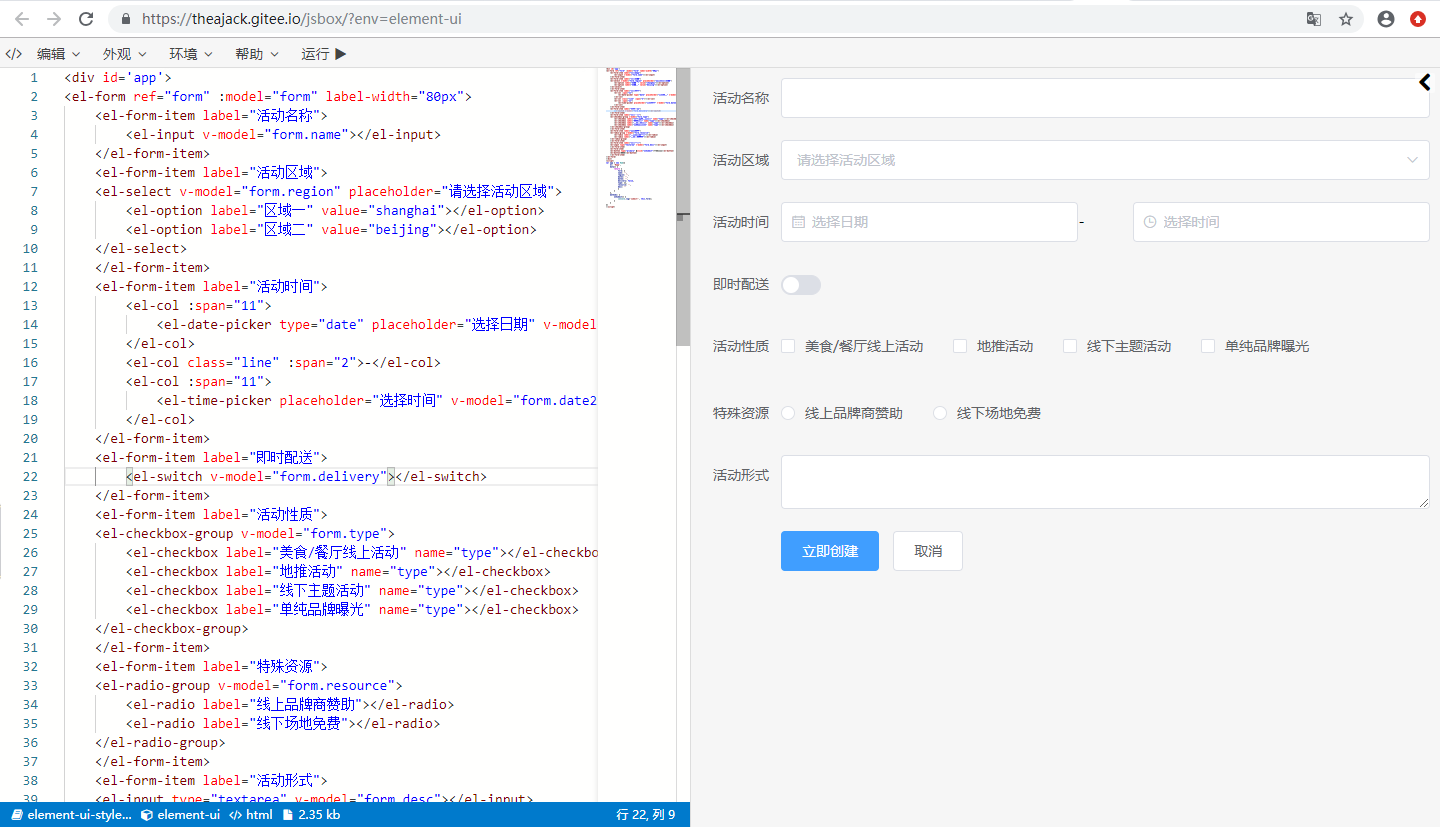
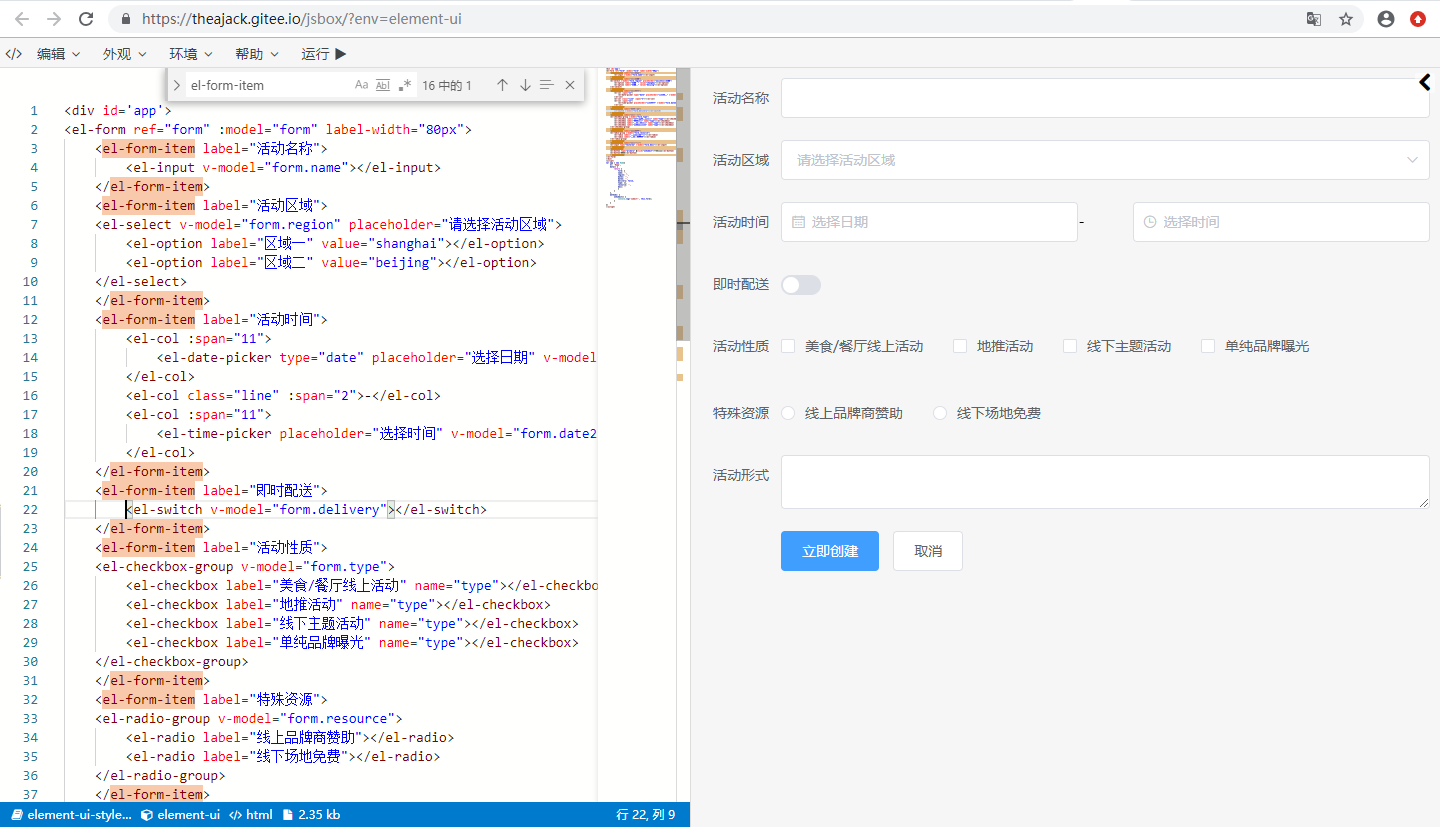
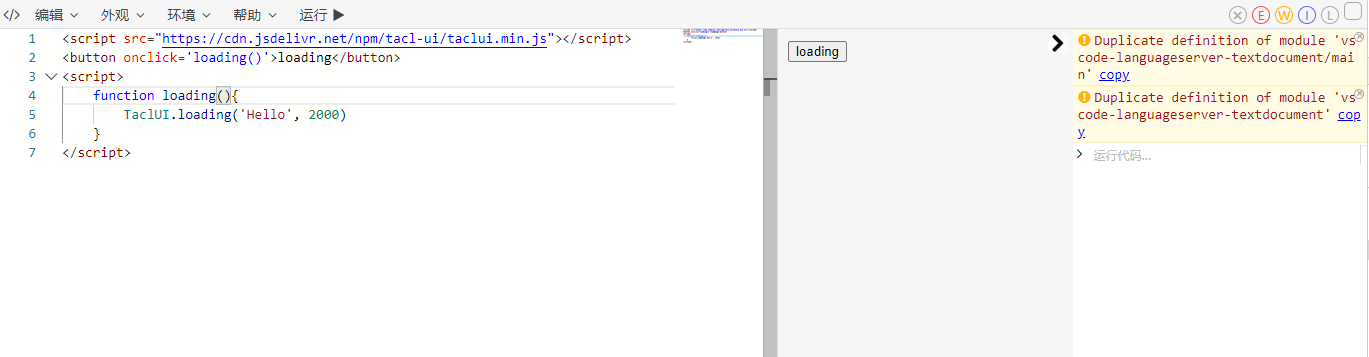
0.2.2.2. 依赖第三方库以及dom交互
选择html语言


输入演示代码

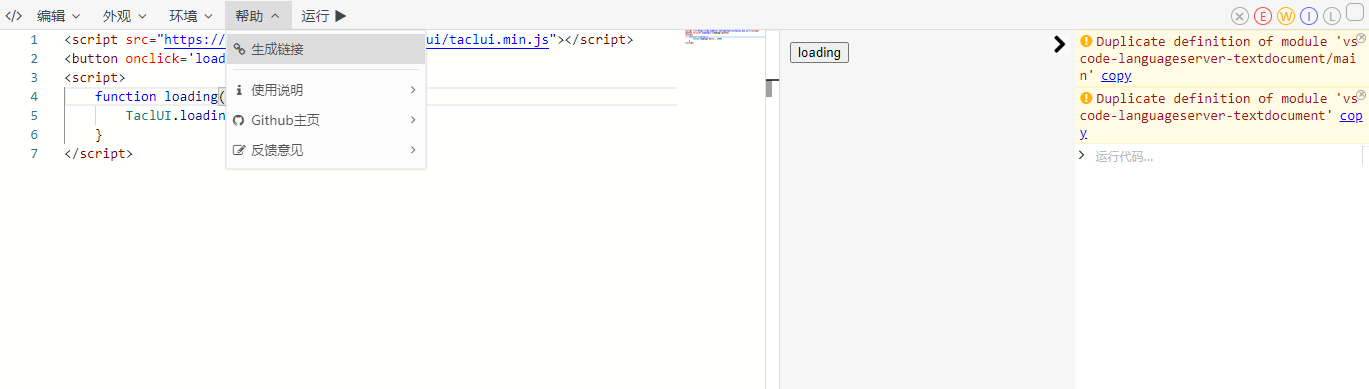
0.2.3. 生成演示链接

至此,一条含有演示代码的链接复制到了剪切板,你可以在其他地方引用。
除此之外你还可以通过菜单栏配置主题色,第三方包,字体大小等设置,这些设置也会在生成链接的时候被保存到连接中
0.3 接入工作区
当您有大量实例代码需要接入是可以使用这个配置文件
config参数应该指向一个在线的js文件,该文件需要在window对象上定义以下json数据
window.jsbox_config = {
libs: {
'loadsh': 'xxx', // 字符串方式
'jquery': {
url: 'xxx', // 必须
type: 'script', // 非必须 声明是js还是css,如果未声明会从url中解析
version: 'xxx', // 非必须 声明版本
},
'cnchar': 'jsbox.cnchar', // 如果要使用jsbox预定的库,请使用jsbox.xxx
},
codes: { //
'helloWorld': 'console.log("Hello world")', // 字符串方式 默认使用上面定义的所有依赖
'testLoadsh': {
code: '_.cloneDeep({a:1})', // 必须 代码
dep: ['loadsh', 'jsbox.cnchar'], // 非必需 定义依赖,从当前文件中查找,如果不填会加载当前文件中的所有libs, 如果要使用jsbox预定义的库,请使用jsbox.xxx
},
}
}
则以下是您可以使用的在线演示地址
https://shiyix.cn/jsbox?config={url}&id=helloWorld}
您也可以使用 搭配github仓库使用 config配置文件,默认为 jsbox.config.js 文件,其他规则可以参考 0.1.1
以下为两个例子
https://shiyix.cn/jsbox?githubConfig={user}.{rep}
或 https://shiyix.cn/jsbox?githubConfig={user}.{rep}.{file}
说明
- libs: 依赖的cdn地址,非必需
- codes: codes用于存储一些代码,codes中的键值既对应search参数中的id值,jsbox会加载对应的代码,如果id值为空,jsbox会加载第一个键值对应的代码,若codes为string类型,jsbox会忽略id值
1. API 接入
0. 如何使用
JSBox 是一个通用的 在线js运行环境,您可以通过编写配置文件定制属于自己的js运行环境
1. npm 安装
npm install jsbox-util
import JSBox from 'jsbox-util';
2. cdn引入
<script src="https://cdn.jsdelivr.net/npm/jsbox-util/jsbox.min.js"></script>
3. 使用
3.1 跳转到新页面打开JSBox
// 公共配置, 非必须
JSBox.config({
theme?: string;
code?: string;
lib?: Array<string>;
config?: string;
githubConfig?: string;
id?: string;
env?: string;
lang?: string;
run?: boolean;
mes?: boolean;
remind?: boolean;
codeSrc?: string;
github?: string;
})
JSBox.open(); // 使用公共配置或默认配置打开jsbox
JSBox.open({
... // 使用临时配置打开JSBox
});
theme, lib, env, lang 可用值请参考3.3参数说明
3.2 内嵌JSBox
功能开发中......
3.3 参数说明
- theme: 开启dark代码编辑模式,默认为light, 可选dark
- code: 设置编辑器代码,需要经过 encodeURIComponent
- lib: 加载第三方库,可以是一个url或者jsbox预定义的库,需要经过 encodeURIComponent 如果不是url,且不在jsbox预定义库中,jsbox会尝试从unpkg官网获取,但不保证可用
- config: 使用自定义的配置文件url
- id: 使用指定的id加载代码块,需要与config参数一起使用
- env: 使用jsbox预定义的运行环境
- lang: 设置开发语言,优先级低于 env 和 config+id 中配置的语言
- run: 当有code时,会自动运行,如不希望自动运行,请设置 run=false
- remind: 默认当代码改变时离开或刷新页面 会触发弹窗提示,如不希望提示,请设置 remind=false
- mes: 加载第三方库时会有加载提示,如不希望提示,请设置 mes=false
2. 操作手册
2.1. 功能
- 运行和编辑js、html、css代码
- 加载第三方库的cdn文件
- 导出链接,其他人使用链接可以直接使用您编辑的代码
- 导出html文件
- 颜色主题,风格与vscode对齐
- 自定义log类型,自定义字体大小
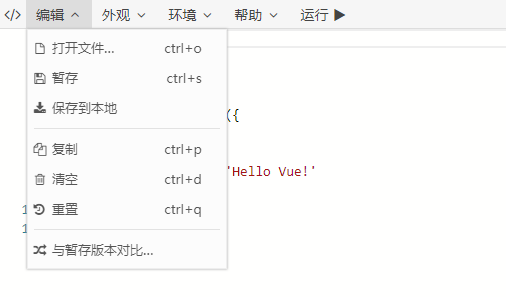
2.2. 快捷按键与按钮说明:
- ctrl + : 放大字体
- ctrl - : 缩小字体
- ctrl m : 切换主题
- ctrl d : 清空代码
- ctrl d : 清空代码
- ctrl s : 暂存代码:暂存之后代码会被保存起来,刷新页面或重置代码都会还原到保存的状态
- ctrl e : 重置代码:回到初始态或暂存状态
- ctrl q : 复制代码
- ctrl n : 打开运行环境选择
- ctrl l : 生成链接:该链接打开可以还原当前正在编辑的代码
- ctrl e : 清空log
- ctrl enter : 运行代码
2.3. search参数:
- theme=dark: 开启dark代码编辑模式,默认为normal
- code=xxx: 设置编辑器代码,需要经过 encodeURIComponent
- lib=Array<link|name>: 加载第三方库,可以是一个url或者jsbox预定义的库,需要经过 encodeURIComponent 如果不是url,且不在jsbox预定义库中,jsbox会尝试从unpkg官网获取,但不保证可用
- config=link: 使用自定义的配置文件url
- id=string: 使用指定的id加载代码块,需要与config参数一起使用
- env: 使用jsbox预定义的运行环境
config > env > lib
2.4. config参数
详情见 0.3
2.5. hash参数
- #saved 使用暂存代码填充编辑器
- #hello 进入欢迎页
2.6. 预定义方法
在jsbox中,您可以使用以下方法
- log(arg1,arg2,...); 打印内容
- copy(string); 复制内容到剪切板
2.7 注意事项
- 使用 github 参数时,可以使用 github=user.repo@xxx,xxx可以表示分支或者release版本号,注意默认是使用最新的release版本好
- 修改jsbox之后,jsdelivr会有缓存,需要访问 https://purge.jsdelivr.net/gh/{user}/{repo}/jsbox.code.js 刷新一下缓存
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。