代码拉取完成,页面将自动刷新
确定同步?
同步操作将从 westboy/CicadasCMS 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
springboot+mybatis+beetl开发的一款CMS,支持自定义内容模型、模板标签、全站静态化等功能(功能不断完善中.....) QQ交流群:1482196
Quick Start
1、将sql目录下db.sql导入本地数据库,修改resources目录下的plication.properties配置文件。


2、 运行CmsApplication类下main方法启动项目(超级管理员:admin,密码:123456)






3、 演示地址[使用博客模版做的博客网站](账号:testdemo1,密码:testdemo1)
前台:http://demo.westboy.net
后台:http://demo.westboy.net/admin/login
Other
1、相关技术
springboot 、mybatis 、beetl 、shiro 、mybatis通用mapper(整合maven方式代码生成) 、七牛云存储 、B-JUI v1.2
2、栏目列表标签
<#cms_category_list siteId="${site.siteId}" categoryId="0" isNav="0" var="bean">
@if(isNotEmpty(category)&&category.categoryId==bean.categoryId){
<a id="topnav_current" href="${bean.url!}">${bean.categoryName!}</a>
@}else{
<a href="${bean.url!}">${bean.categoryName!}</a>
@}
</#cms_category_list>
3、栏目标签
<#cms_category categoryId="${content.categoryId}" isParent="0" var="bean">
<span>分类:【<a href="${bean.url!}">${bean.categoryName!}</a>】</span>
</#cms_category>
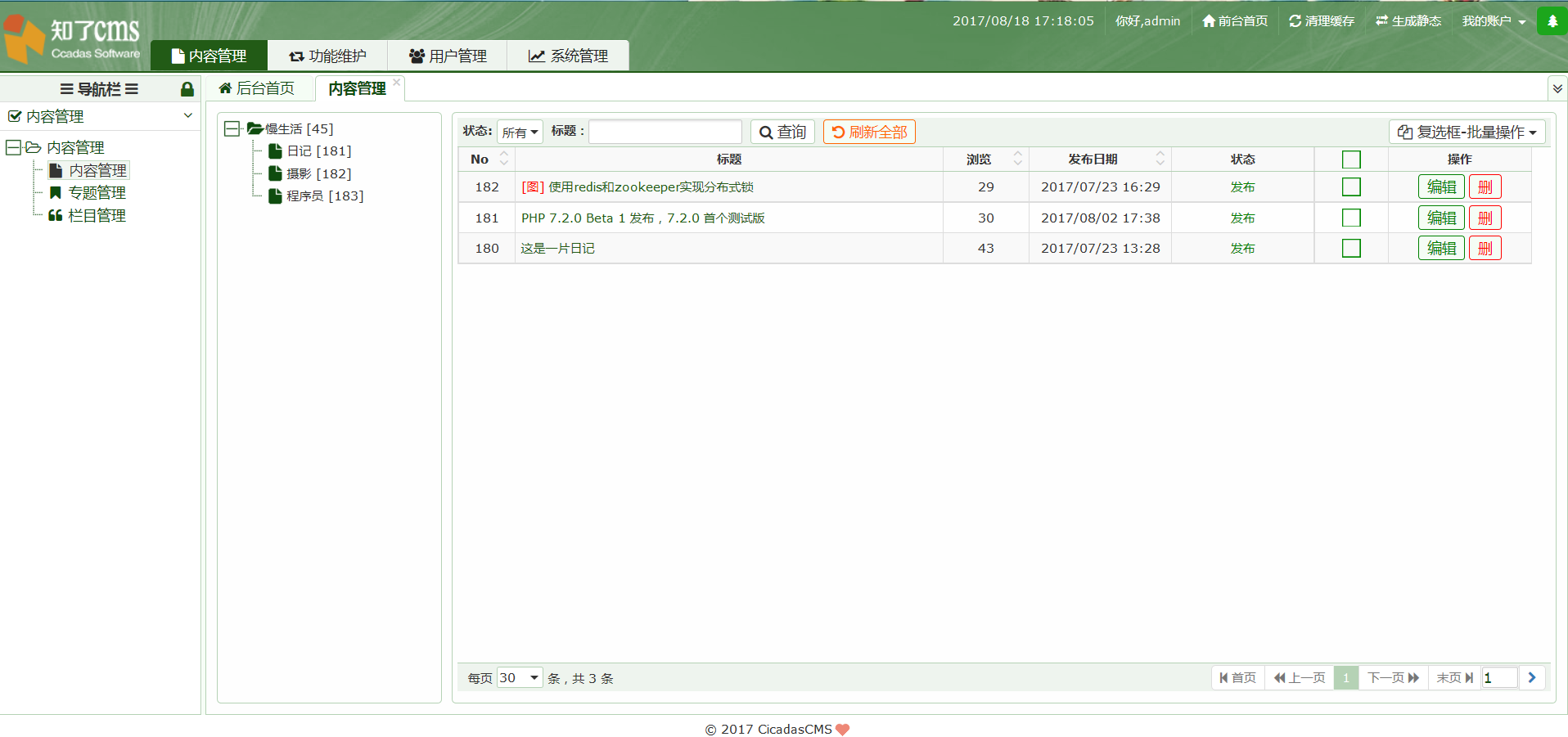
4、内容列表标签
<#cms_content_list siteId="${site.siteId}" categoryId="45" target="1" orderBy="2" isHot="0" hasChild="1" size="15" titleLen="15" var="content">
<div class="blogs">
<h3><a href="${content.url!}">${content.title!}</a></h3>
@if(isEmpty(content.thumb)){
<figure><img src="${resPath}/blog/images/01.jpg" ></figure>
@}else{
<figure><img src="${content.thumb}" ></figure>
@}
<ul>
<p>${content.description!}</p>
<a href="${content.url!}" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="autor"><span>作者:${content.author!}</span>
<#cms_category categoryId="${content.categoryId}" isParent="0" var="bean">
<span>分类:【<a href="${bean.url!}">${bean.categoryName!}</a>】</span>
</#cms_category>
<span>浏览(<a href="${content.url!}">${content.viewNum!}</a>)</span>
</p>
<div class="dateview">${content.inputdate!,dateFormat="yyyy-MM-dd"}</div>
</div>
</#cms_content_list>
5、内容分页标签(这个标签只能用在list页面)
<#cms_content_page siteId="${site.siteId!}" titleLen="15" page="${page!}" var="content">
<div class="newblog">
<ul>
<h3><a href="${content.url!}">${content.title!}</a></h3>
<div class="autor">
<span>作者:${content.author!}</span>
<#cms_category categoryId="${content.categoryId}" isParent="0" var="bean">
<span>分类:[<a href="${bean.url!}">${bean.categoryName!}</a>]</span>
</#cms_category>
<span>浏览(<a href="${content.url!}">${content.viewNum!}</a>)</span>
</div>
<p>${content.description!}</p>
</ul>
@if(isEmpty(content.thumb)){
<figure><img src="${resPath}/blog/images/01.jpg" ></figure>
@}else{
<figure><img src="${content.thumb}" ></figure>
@}
<div class="dateview">${content.inputdate!,dateFormat="yyyy-MM-dd"}</div>
</div>
</#cms_content_page>
6、分页标签
<#cms_pagination siteId="${site.siteId}" categoryId="${category.categoryId}" page="${page}" var="page" >
@//上一页
@${page.last}
@for( change in page.changePage){
@if(!change.isLink){
<b>${change.value!}</b>
@}else{
${change.url!}
@}
@}
@//下一页
@${page.next}
</#cms_pagination>
举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化