代码拉取完成,页面将自动刷新
克隆/下载
提示
下载代码请复制以下命令到终端执行
为确保你提交的代码身份被 Gitee 正确识别,请执行以下命令完成配置
使用 HTTPS 协议时,命令行会出现如下账号密码验证步骤。基于安全考虑,Gitee 建议 配置并使用私人令牌 替代登录密码进行克隆、推送等操作
Username for 'https://gitee.com': userName
Password for 'https://userName@gitee.com':
#
私人令牌
Loading...
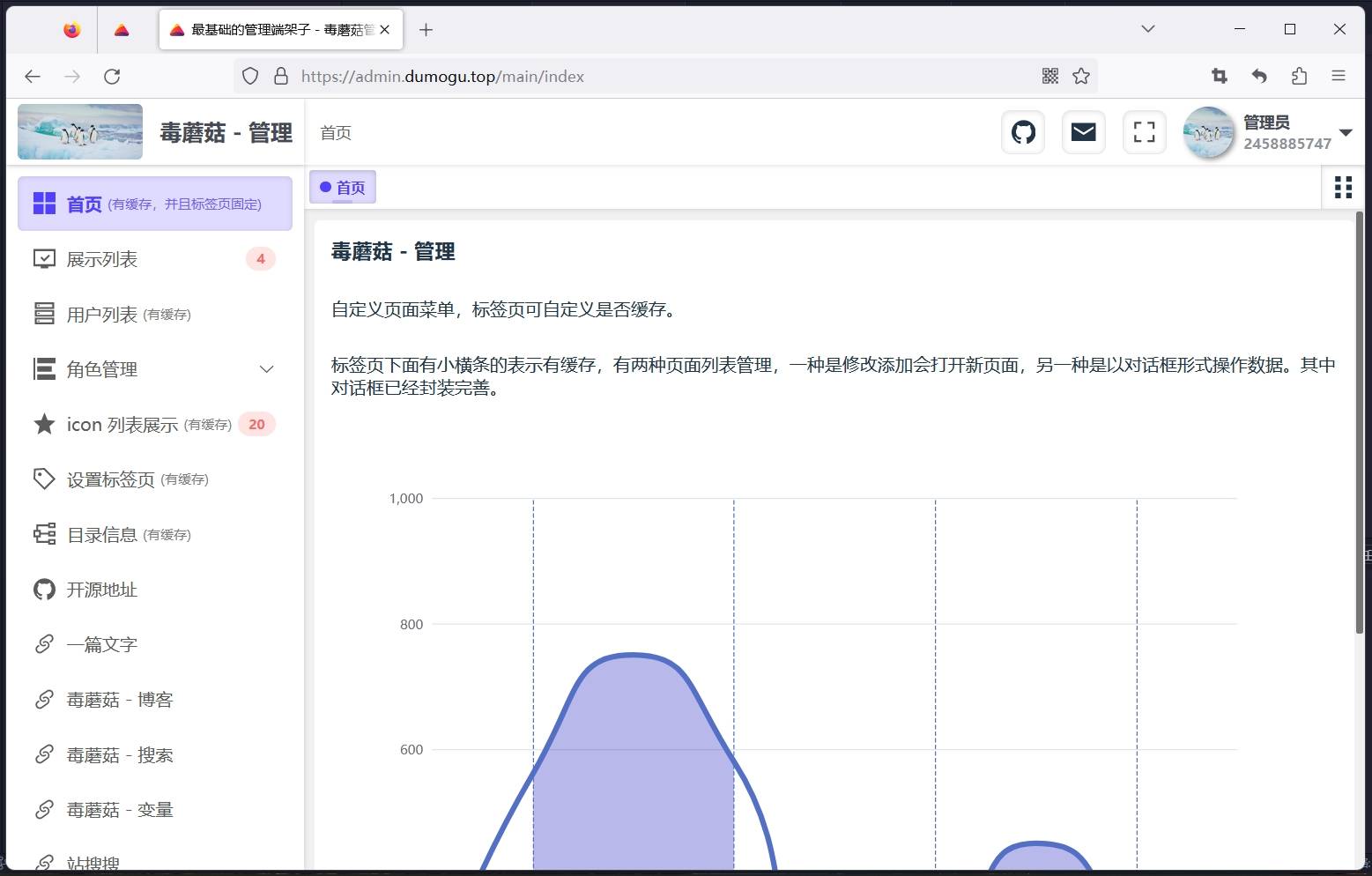
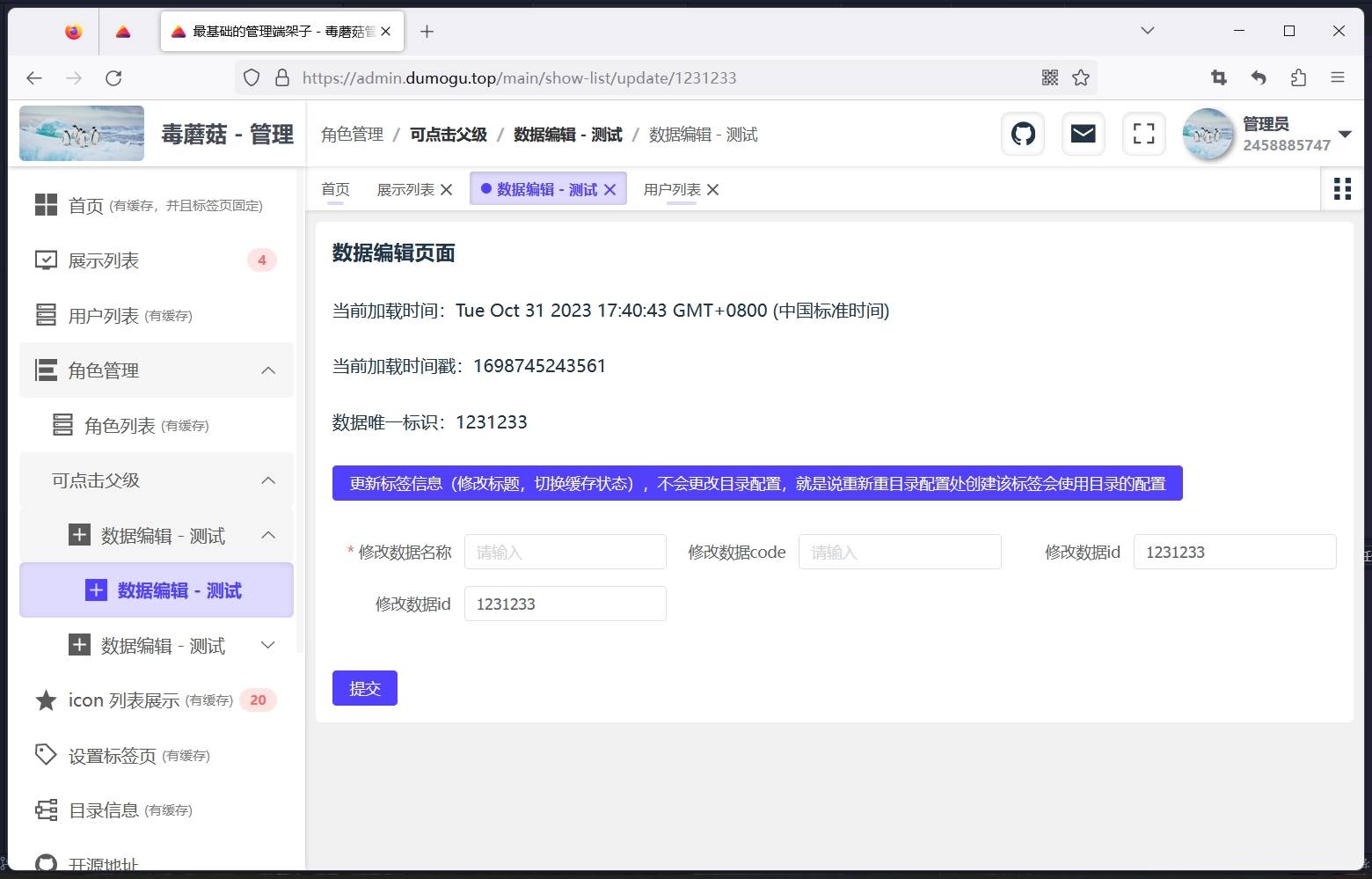
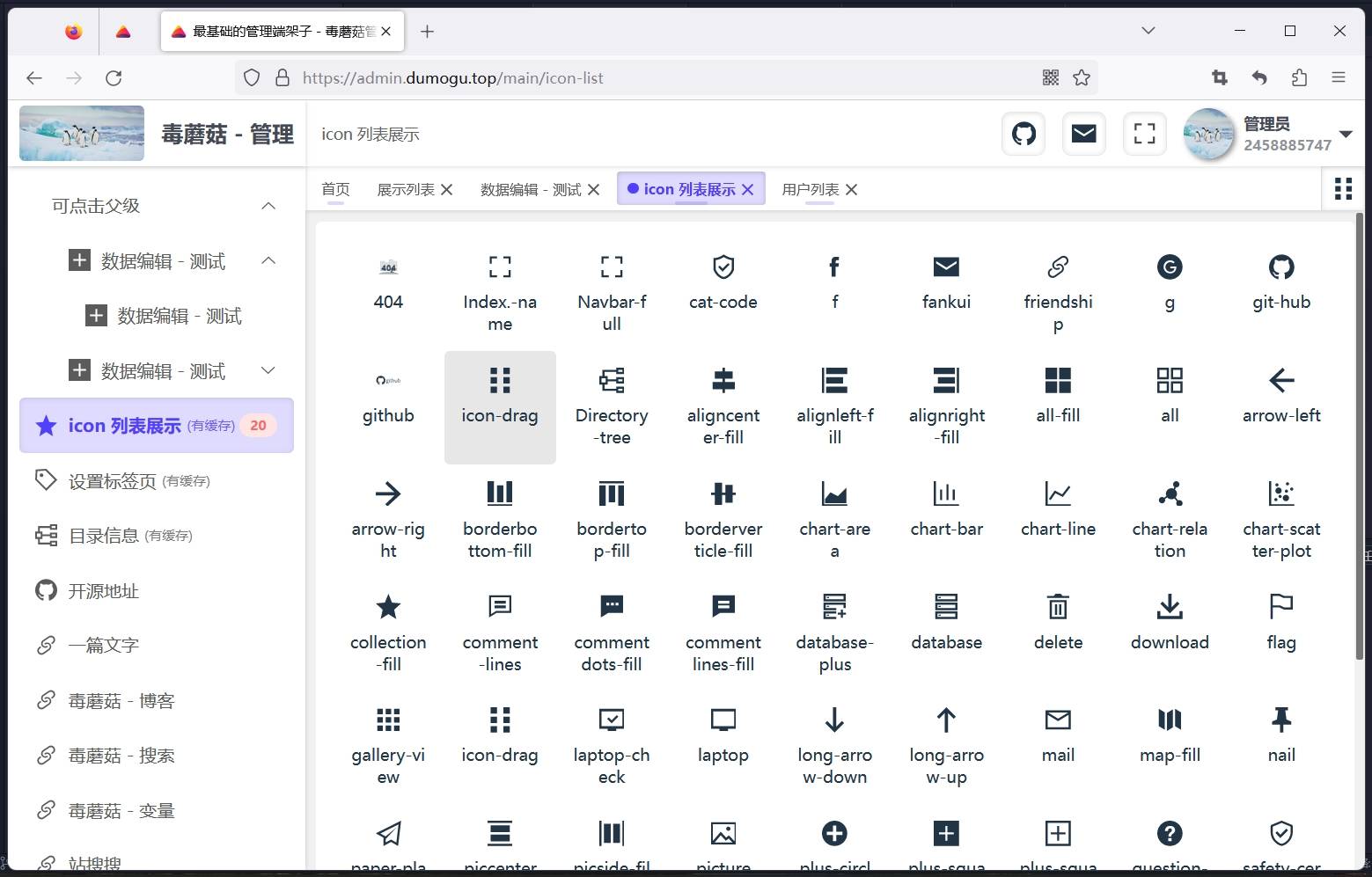
毒蘑菇 - 管理
毒蘑菇后台管理,最基础的后台模板
开源地址 https://github.com/wurencaideli/dumogu-admin
线上DEMO(element-plus) https://admin.dumogu.top/
线上DEMO(element-plus基础版) https://admin.dumogu.top/base
线上DEMO(naive-ui基础版) https://admin.dumogu.top/base-naive-ui
吐槽地址 https://txc.qq.com/products/613546
包含后端服务,前端。前端采用vue3,vite,element-plus,naive-ui,axios,pinia,storages-js,各种小工具库啥的,不采用ts。后端部分还没开始搭建。
dumogu-admin,制作最简易的管理端架子,没有什么弯弯绕绕的结构设计,没有什么奇奇怪怪的全局挂载,需要引用什么文件就手动引入。
代码风格都是使用4个空格换行,除了方法结尾,都用分号,不使用什么vue的复杂指令,一切尽量以手动调用为主,我调用什么就有什么效果。
基本一个模块对应的文件夹下都有README.md文件,表示这个文件夹的作用。
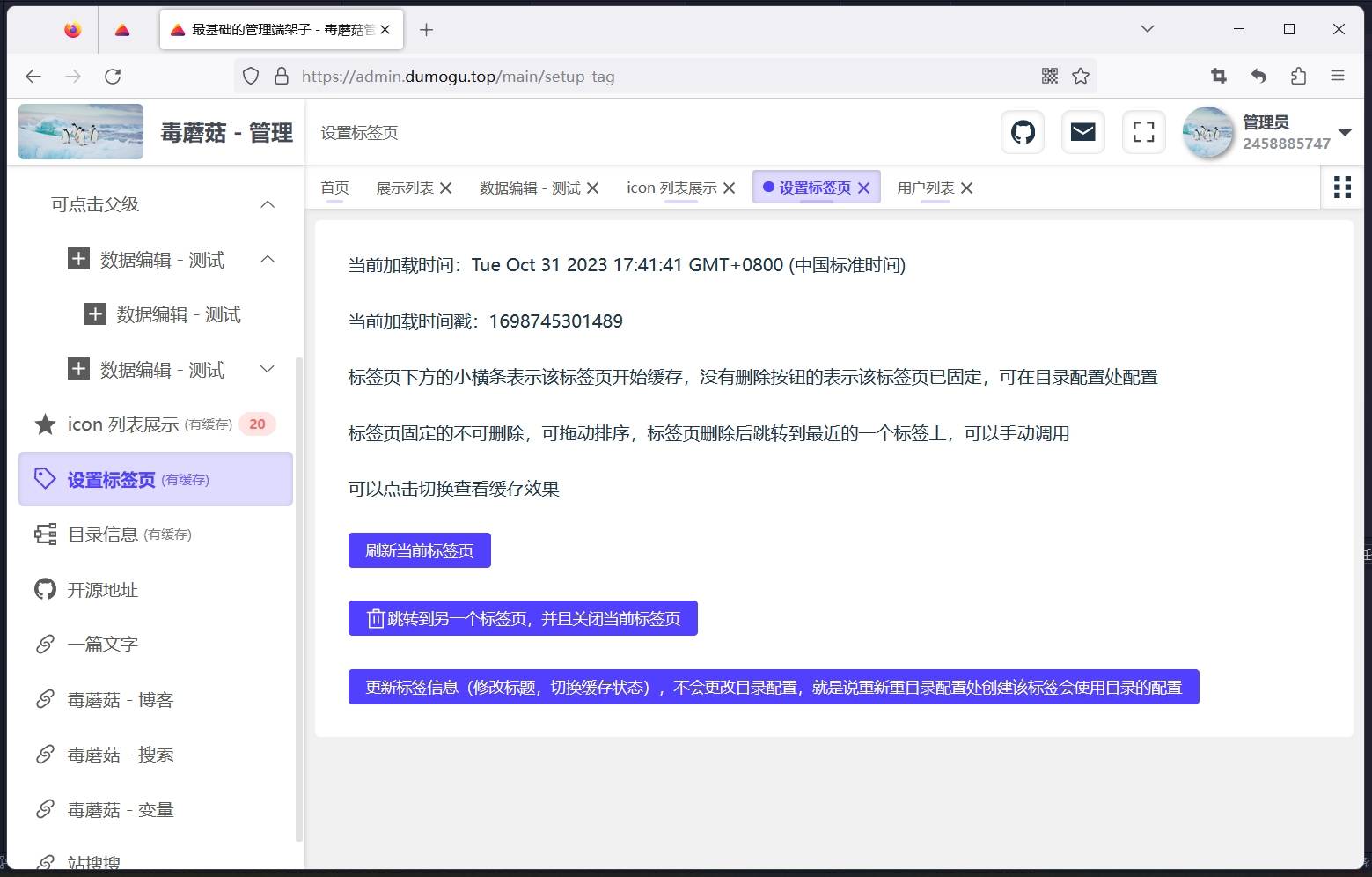
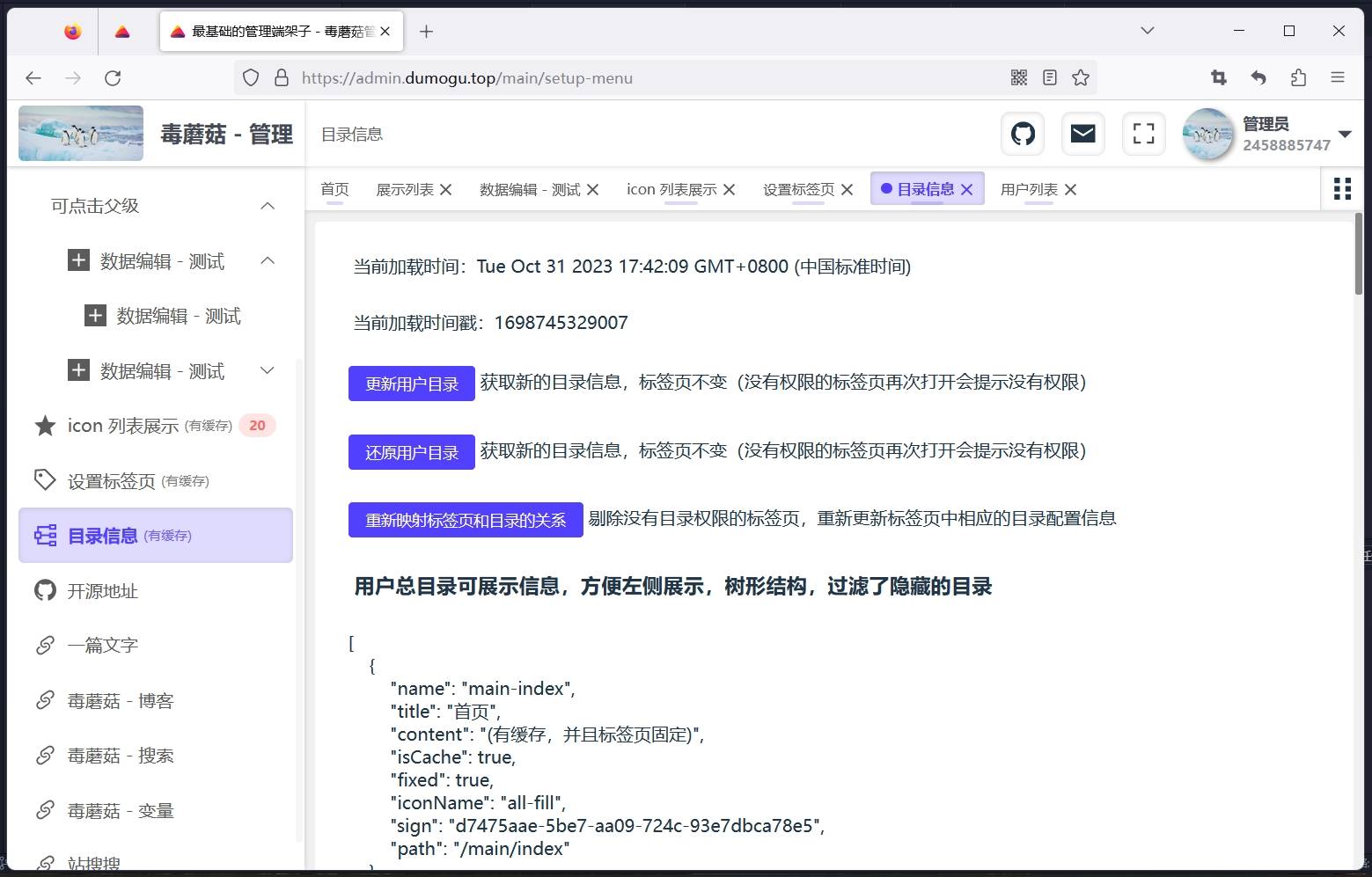
web端部分截图







举报
请认真填写举报原因,尽可能描述详细。
请选择举报类型
误判申诉
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
尝试更多
代码解读
代码找茬
代码优化